With over three years of experience in web development, I have honed my skills in building robust and scalable
APIs using Flask, and creating visually appealing and user-friendly interfaces with Next.js and React. My
expertise extends to database integration, ensuring seamless data management and storage solutions. I have a
strong foundation in Python, with four years of experience, allowing me to develop efficient back-end systems
and automate complex workflows.
In addition to web development, I have specialized knowledge in machine learning, with over a year of
experience. This includes developing recommendation systems, data analysis, and predictive modeling. My work
in this area has involved creating custom algorithms and integrating machine learning models into web
applications to provide personalized user experiences.
My proficiency in JavaScript complements my Python skills, enabling me to build full-stack applications with
rich, interactive features. I am adept at using modern frameworks and libraries to enhance front-end
development, ensuring that applications are not only functional but also intuitive and engaging.
Passionate about technology and always eager to learn, I continuously explore new tools and methodologies to
stay at the forefront of the industry. My commitment to professional growth is reflected in my ability to
adapt to the ever-evolving tech landscape, making me a versatile and resourceful developer. Whether it's
working on a complex back-end system, crafting a stunning user interface, or implementing advanced machine
learning solutions, I approach each project with dedication and a drive to exceed expectations.




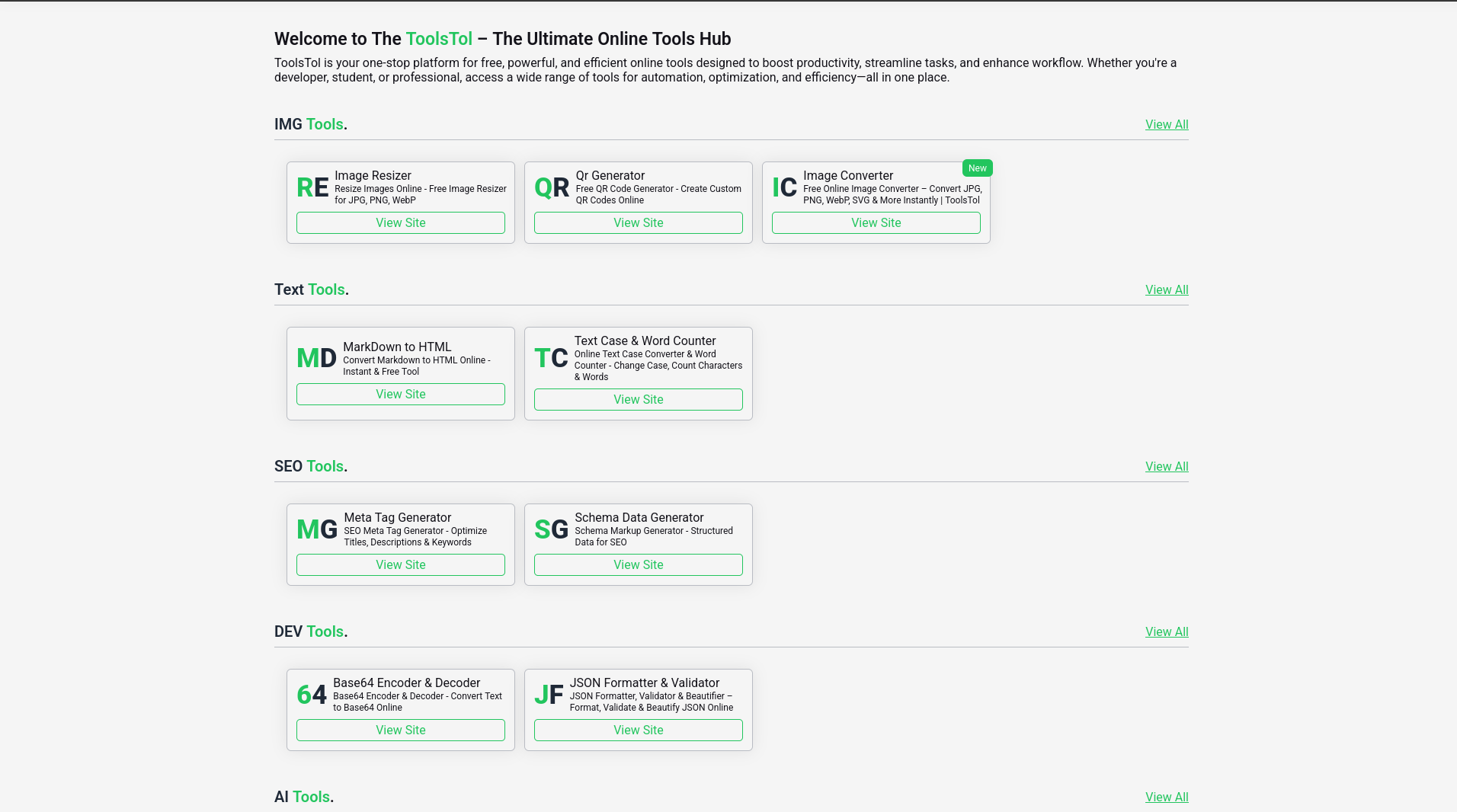
ToolsTol is a unified platform built for makers who value speed, clarity, and zero fluff. Whether
you’re a developer, designer, or digital creator, you shouldn’t waste time jumping across random sites for
simple tasks. So, we brought everything under one roof.
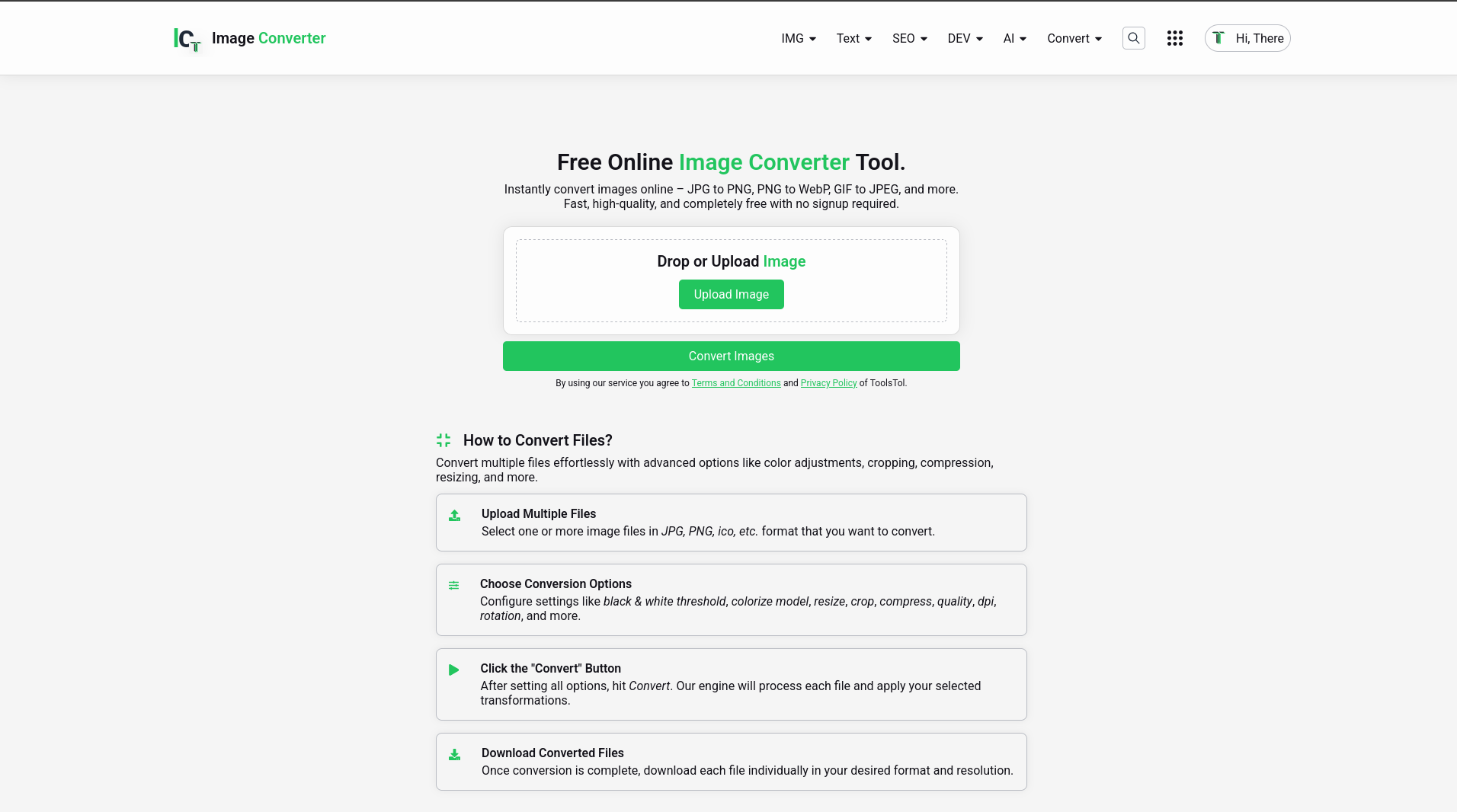
From Image Resizer and Converter (with 8+ formats), to QR Code Generator, Markdown to HTML, Case
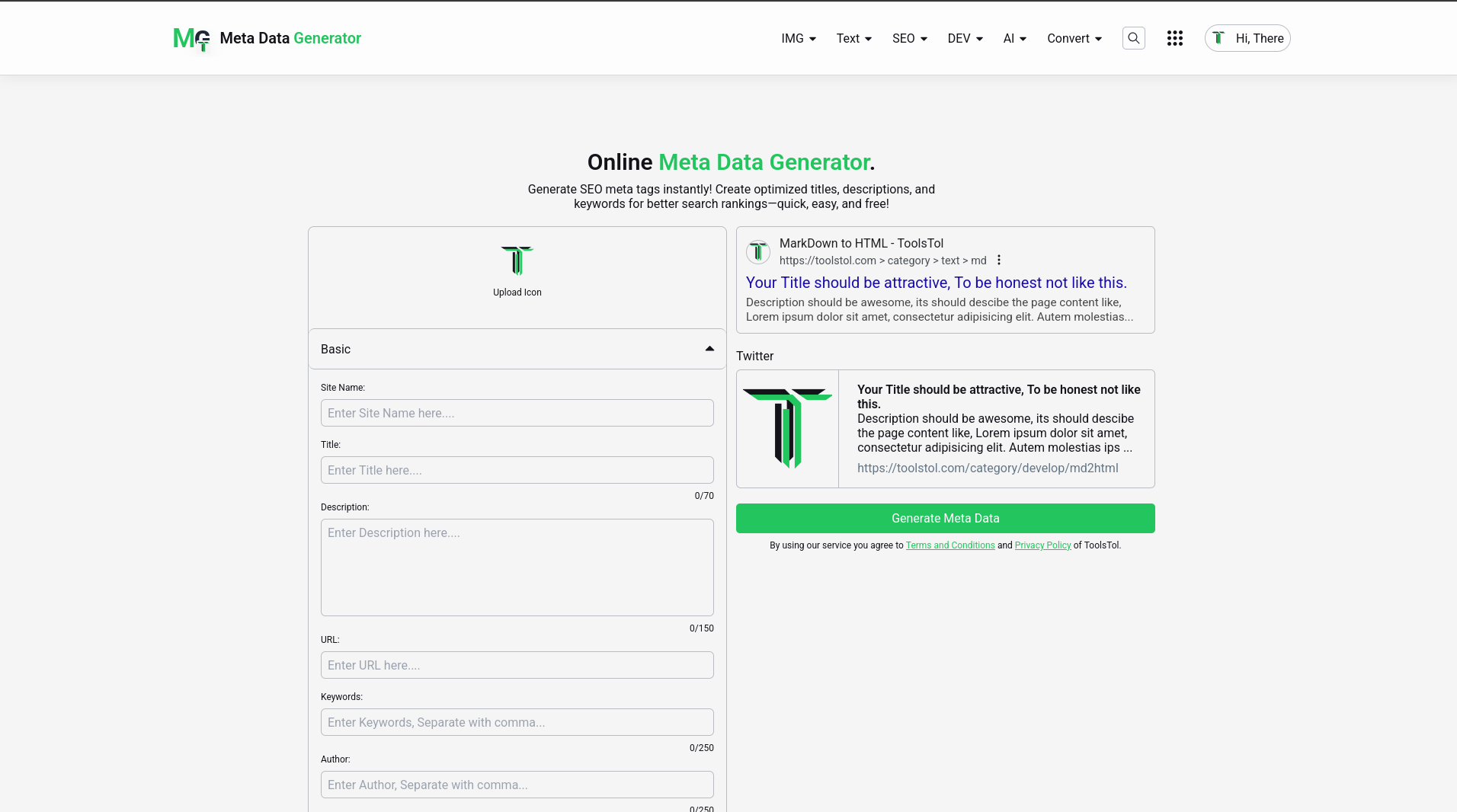
Converter, Meta Tag Generator, Schema Markup Generator, Base64 Encoder/Decoder, and JSON Formatter — every
tool is built to be fast, reliable, and dead simple.
Tech stack? Next.js and Tailwind CSS at the core — minimal load, clean UI, and modular design. No logins.
No pop-ups. No nonsense.
toolstol.com isn’t a side-project vibe. It’s a focused utility hub — built to save time and cut friction.
Use it, bookmark it, forget the rest.




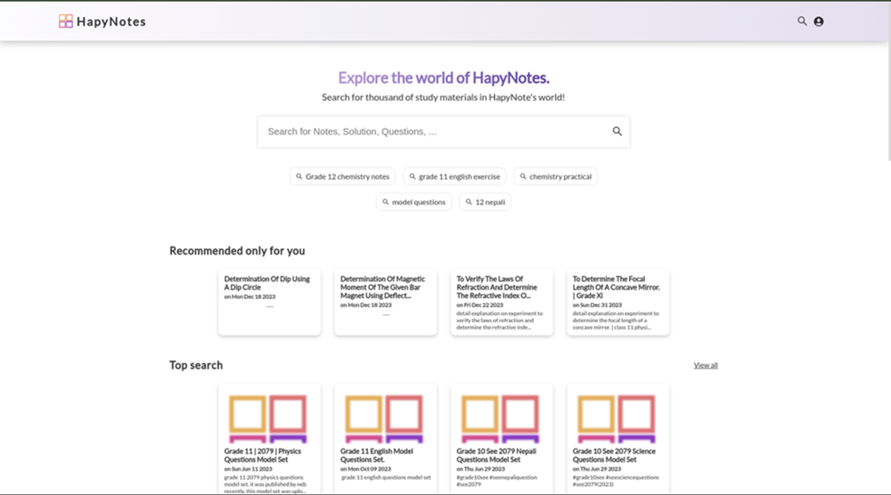
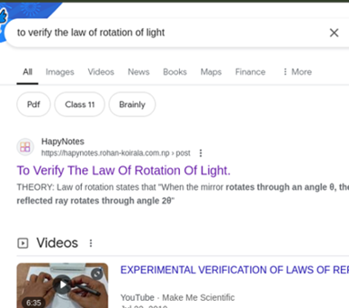
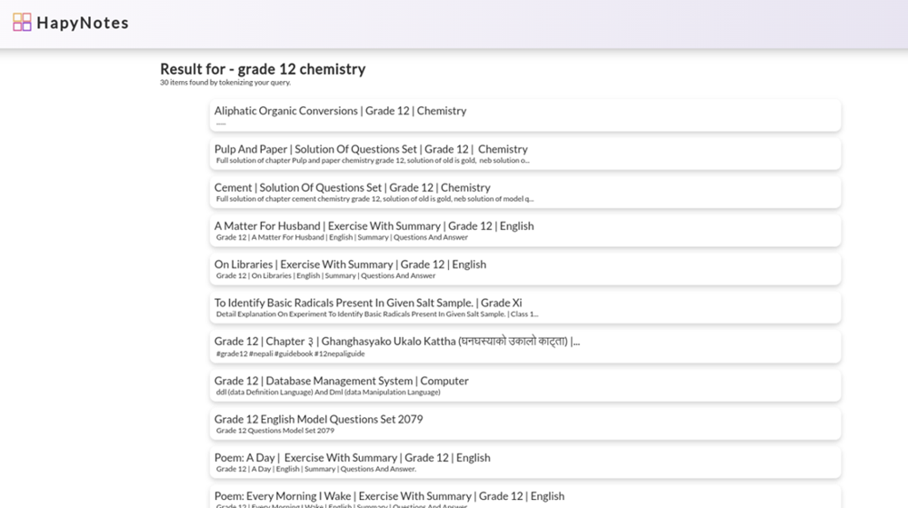
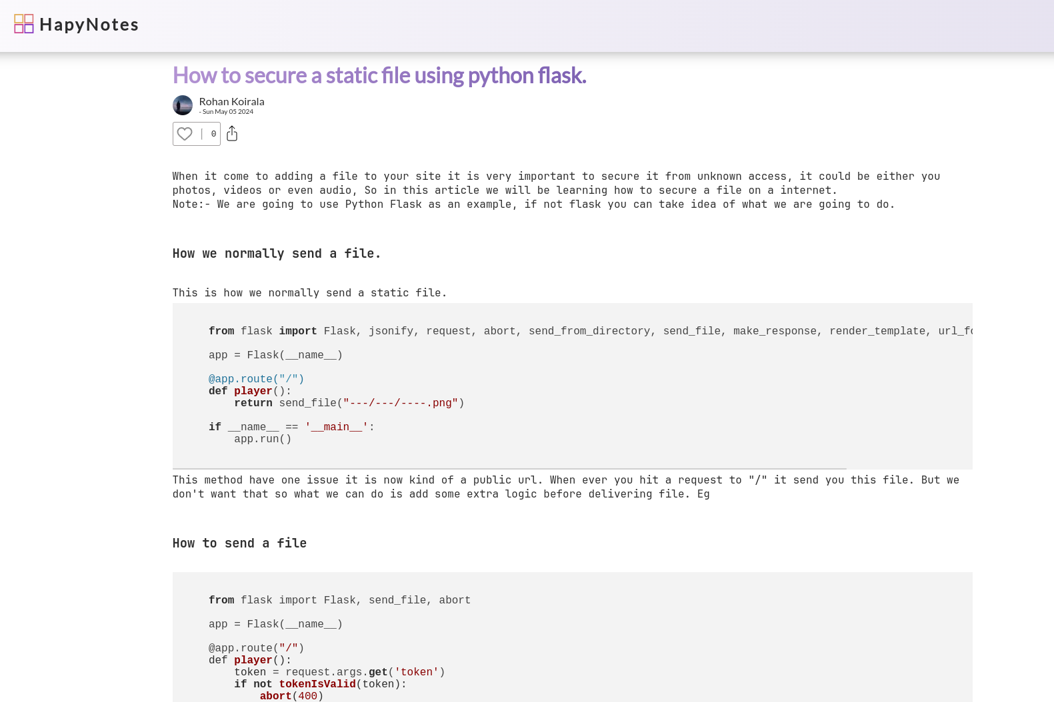
HapyNotes was built using Next.js, Firebase Authentication, and Firebase Database. The website has 10+ slugs, utilizing Next.js's Page Routing. Three of these slugs implement the Static Site Generation (SSG) methodology to render content dynamically. Whenever a change request is made by a Creator[Site to upload content in HapyNotes], the server re-renders and updates the page content, enhancing the site's SEO friendliness. The site also includes features like authentication for liking posts and comments, a personalized feed, and more. Additionally, it has a recommendation system that ensures users receive the best content tailored to their preferences and more features.


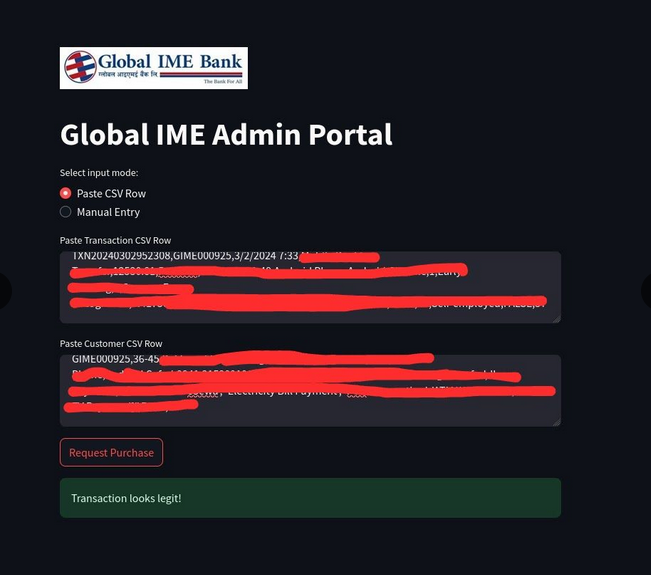
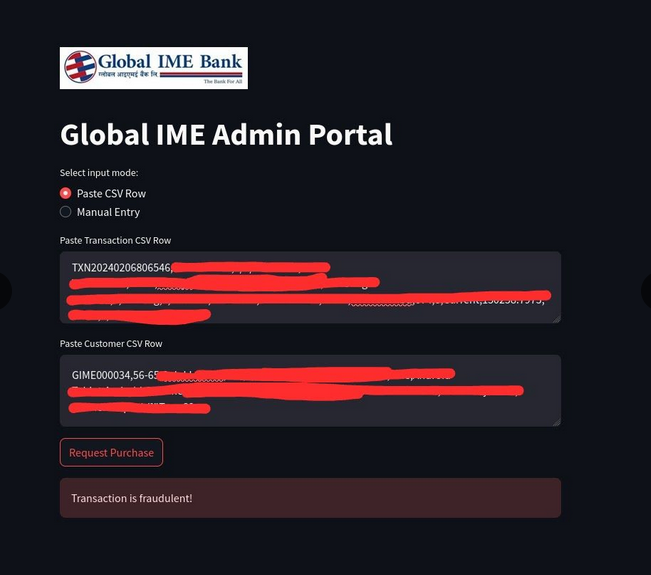
FraudGuard is a web application designed to detect and prevent fraudulent transactions using machine learning. The app is built with Streamlit, which allows for quick, interactive interfaces for visualizing and analyzing data. It employs an MLP (Multi-Layer Perceptron) model to classify transactions as suspicious or legitimate based on historical transaction data. The backend processes data using Pandas, making it easy to manipulate and analyze large datasets efficiently. Visualizations help to identify patterns and detect outliers, aiding in the real-time detection of fraud. This combination of technologies ensures that FraudGuard is both powerful and user-friendly, offering reliable fraud detection with an intuitive interface.








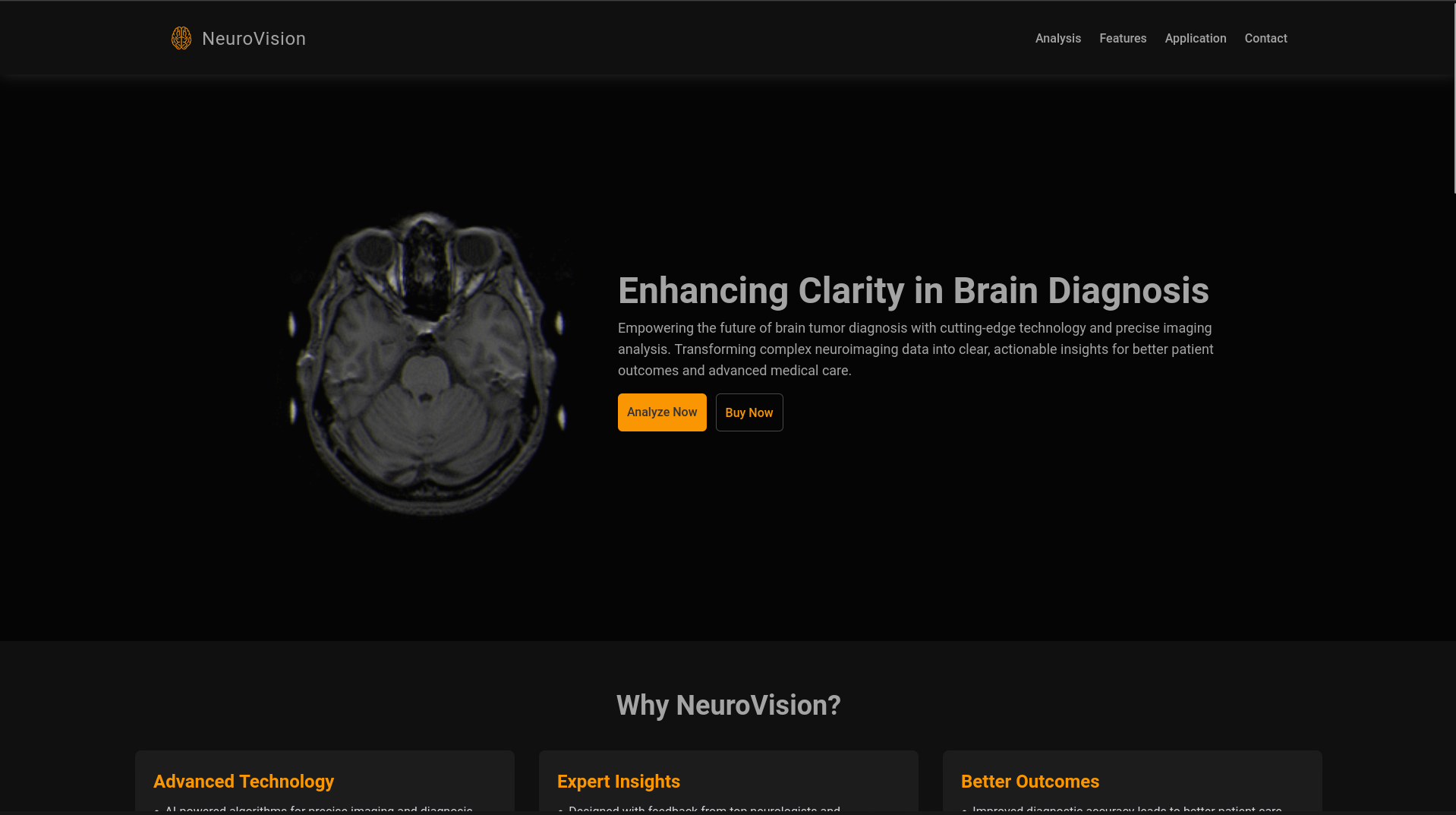
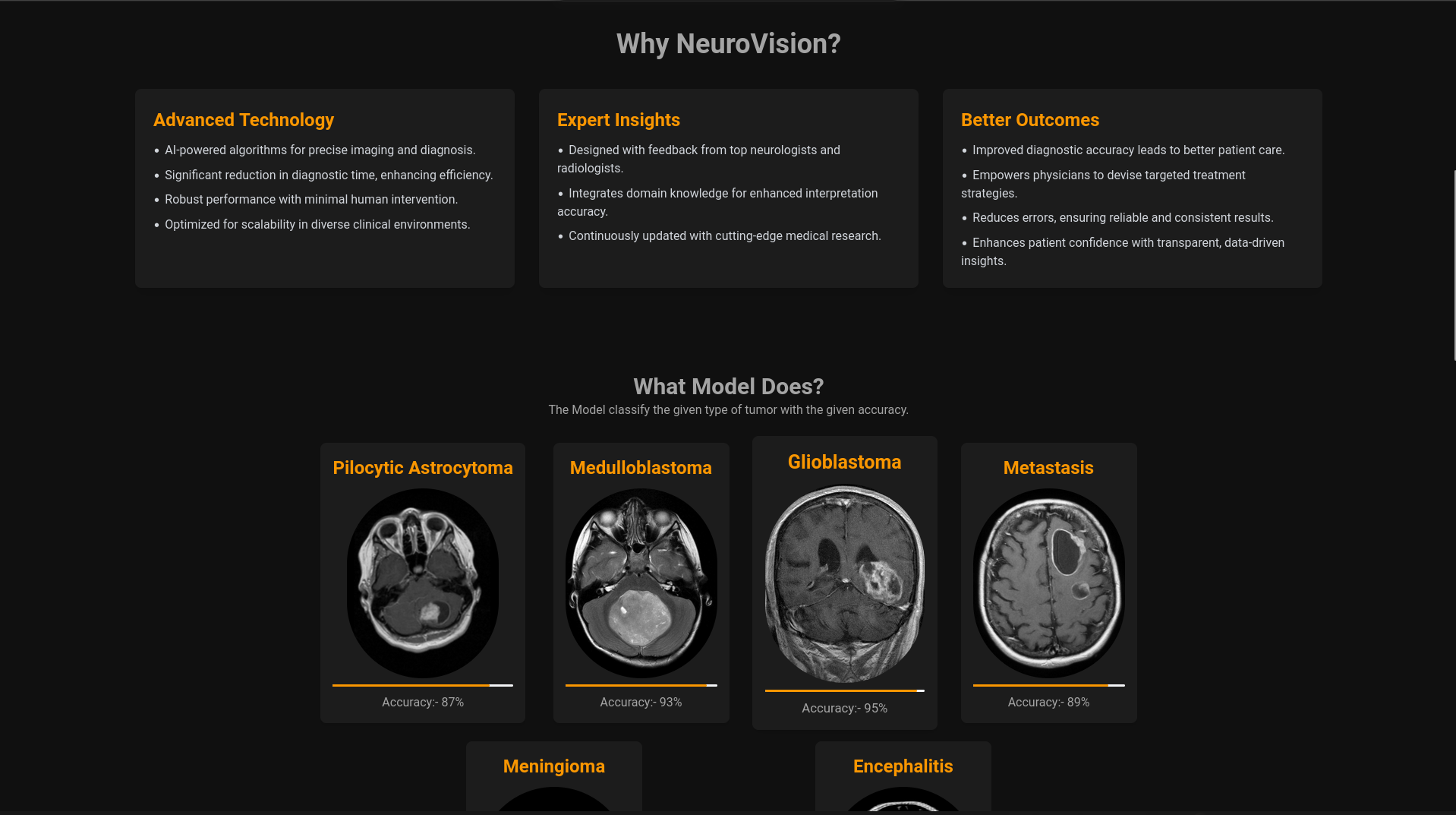
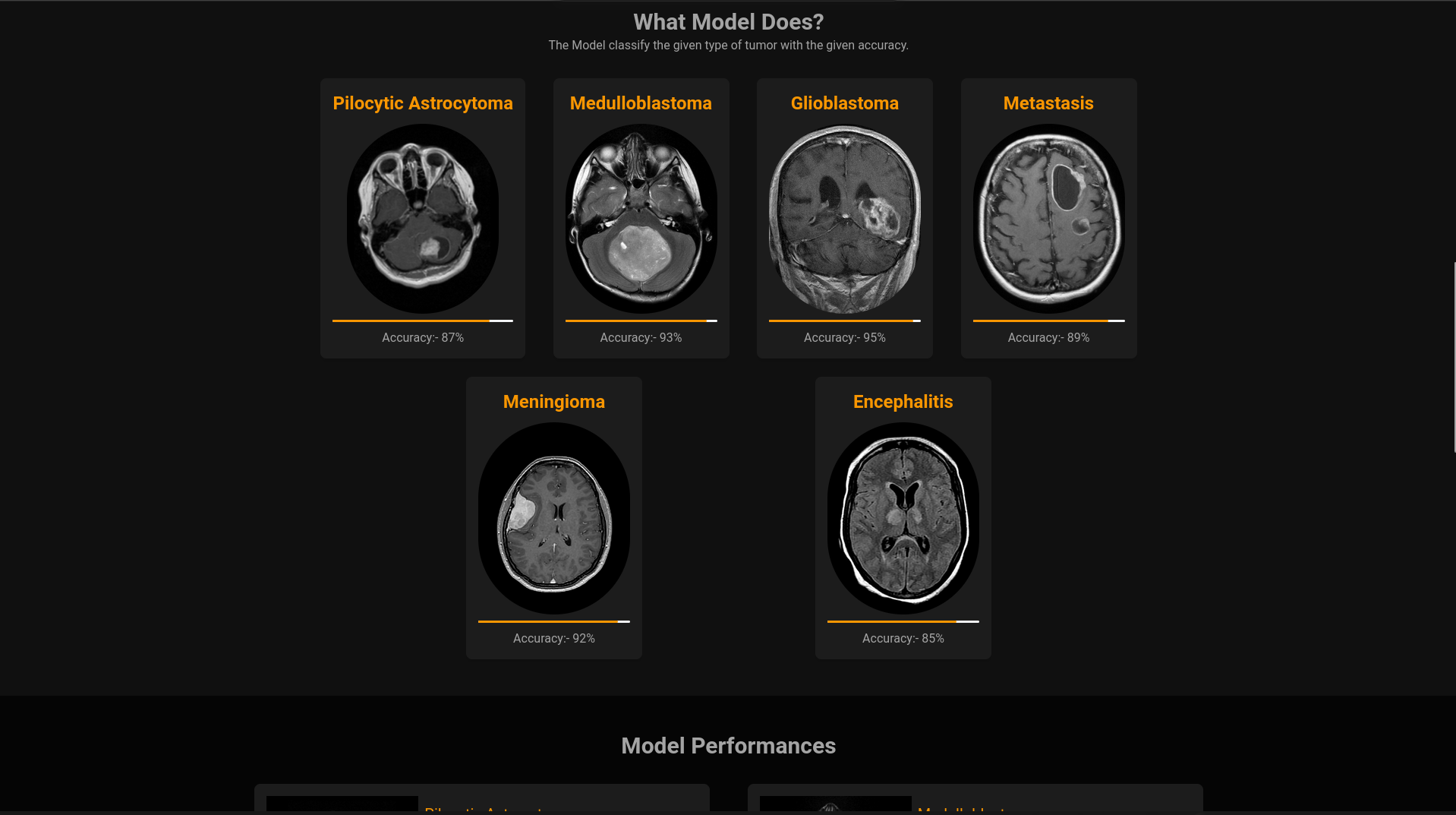
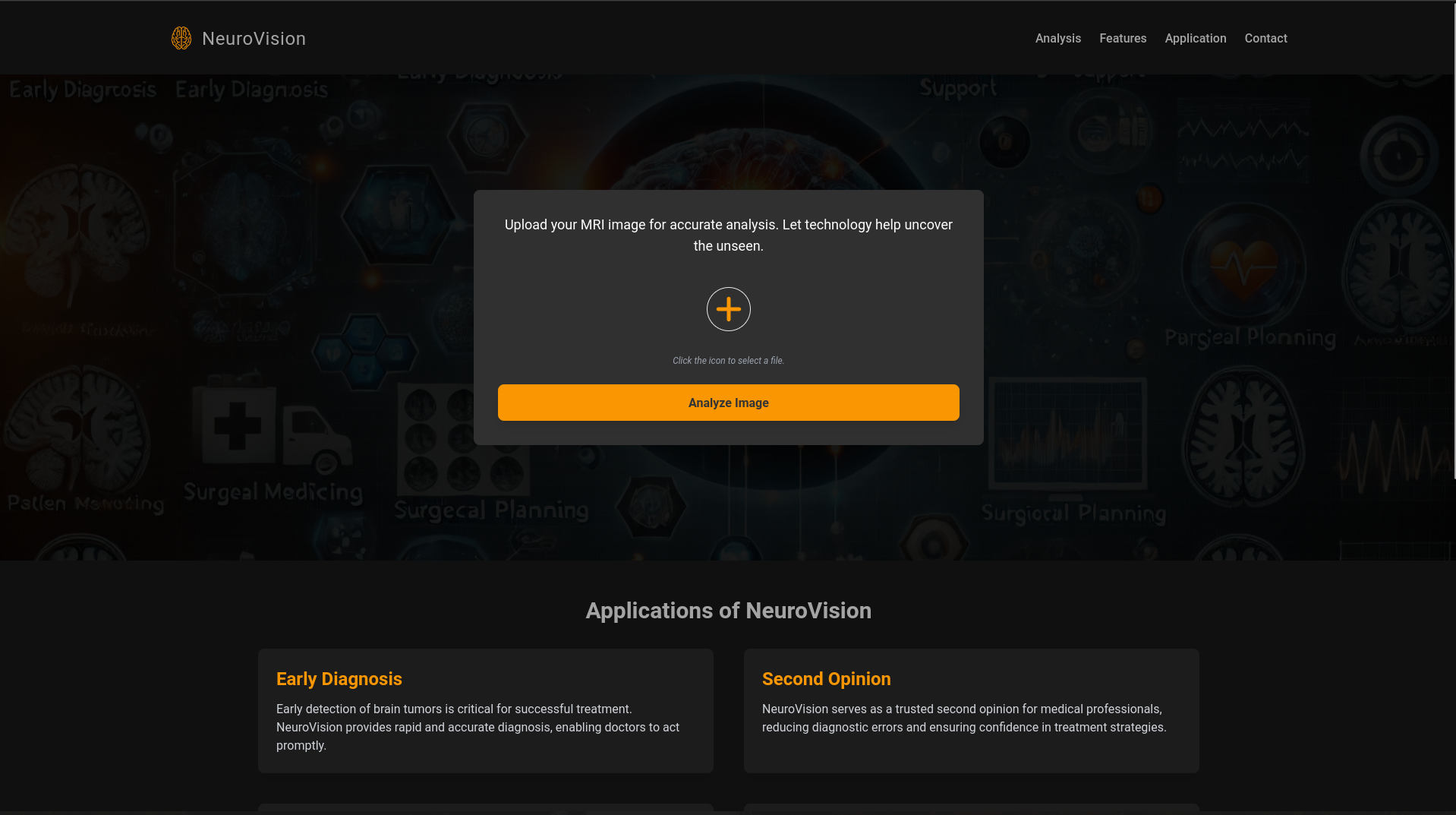
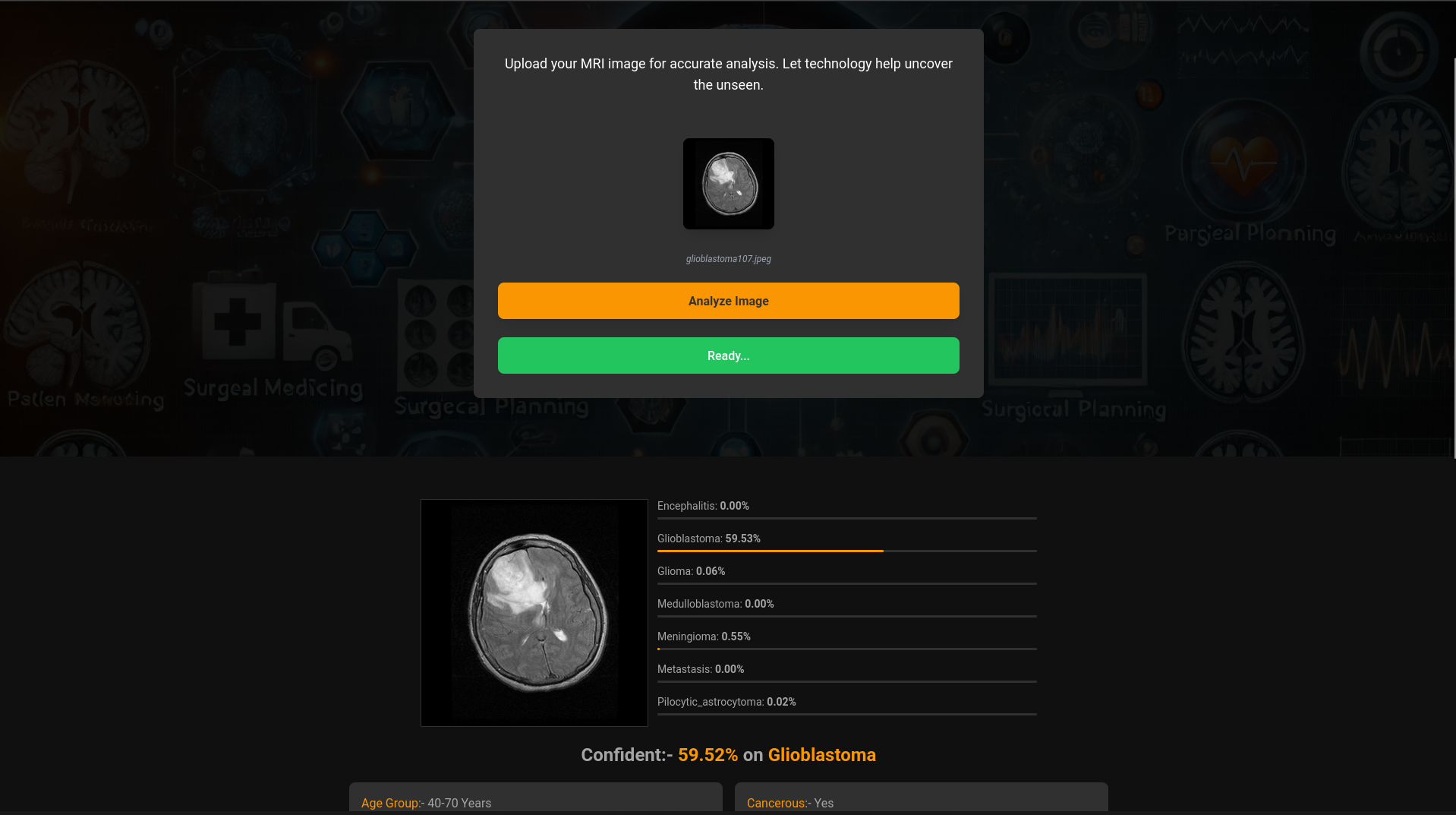
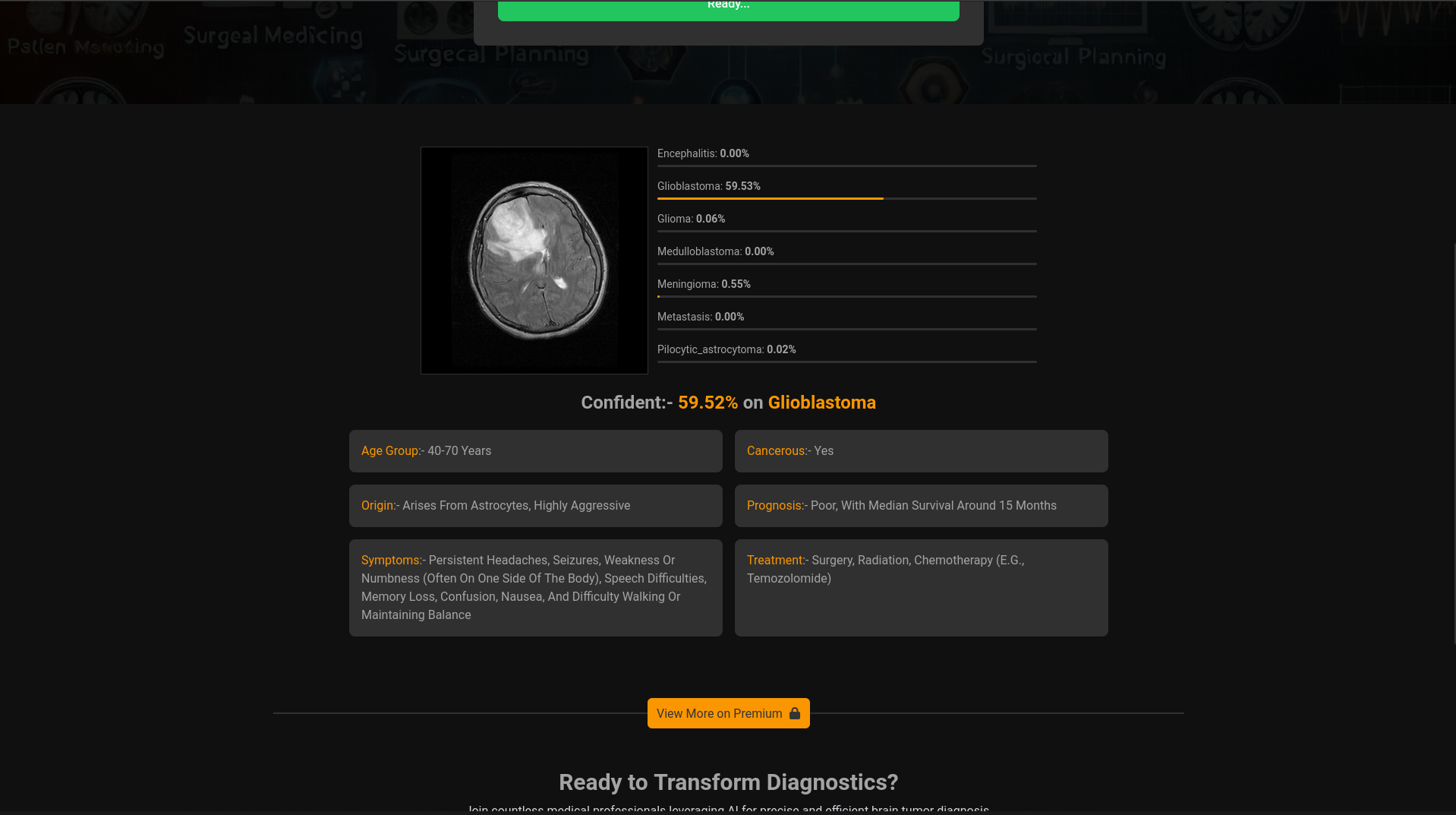
NeuroVision is a sophisticated web application designed to assist in tumor detection and prediction by combining advanced front-end frameworks, robust backend support, and machine learning capabilities. The front-end is built using Tailwind CSS for a clean, responsive, and visually appealing design, ensuring a seamless user experience across various devices. It also utilizes Next.js, a React-based framework, to provide dynamic components, server-side rendering (SSR), and static site generation (SSG), enhancing performance and interactivity. On the backend, Flask, a lightweight Python web framework, handles server-side logic, enabling smooth communication between the front end and the ML model. The core functionality is driven by a machine learning model that detects tumor types and predicts metadata such as patient age and tumor location. This integration of modern technologies ensures that NeuroVision is both powerful and user-friendly, offering precise and actionable insights for medical applications.



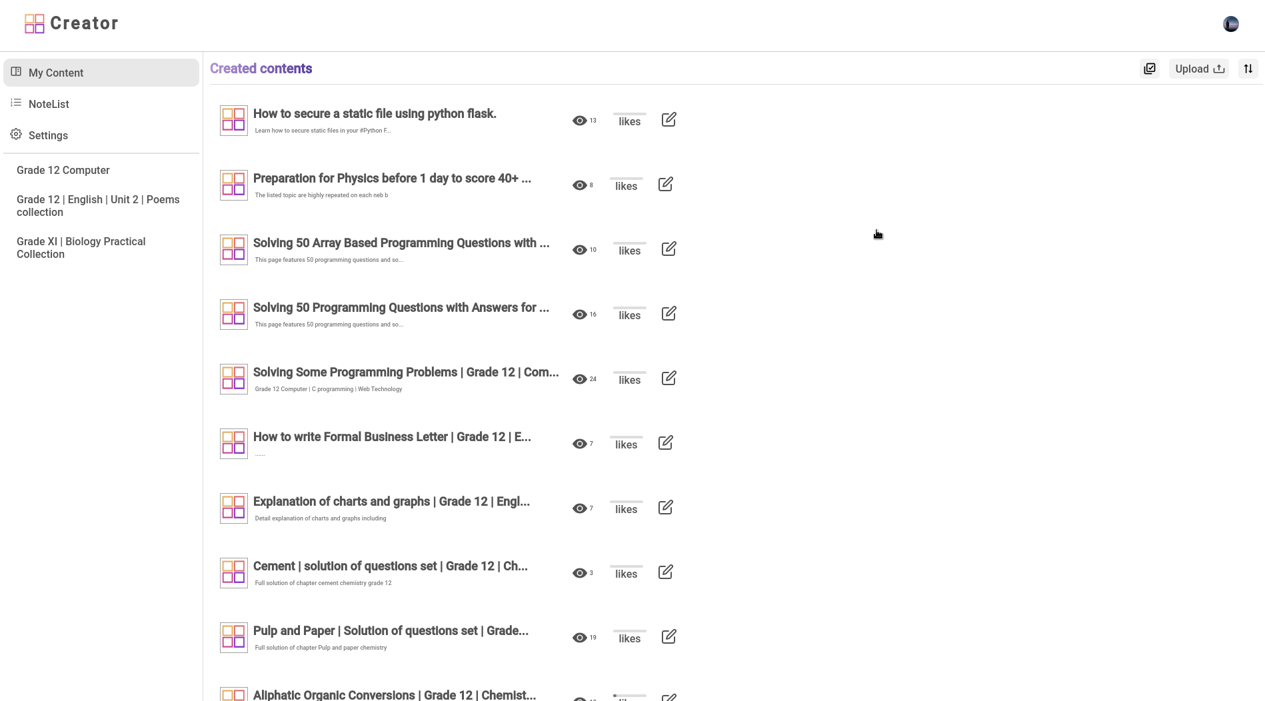
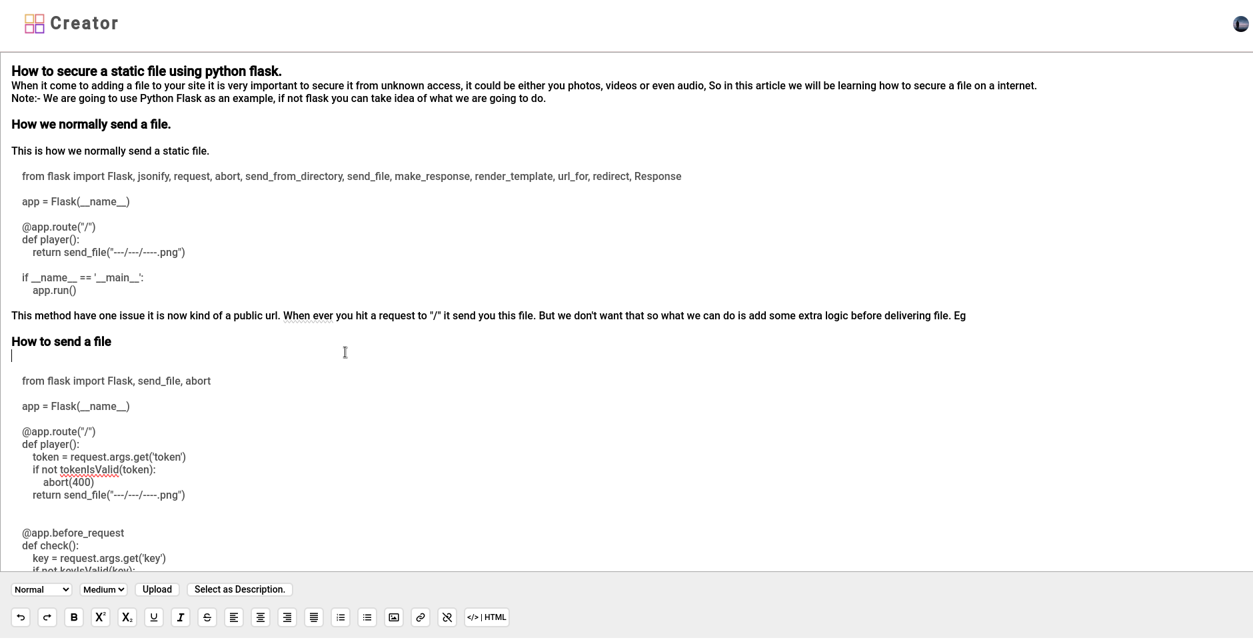
Creator was built using react.js, Firebase Authentication, and Firebase Database. The website's aim was to redirect creators to different website.



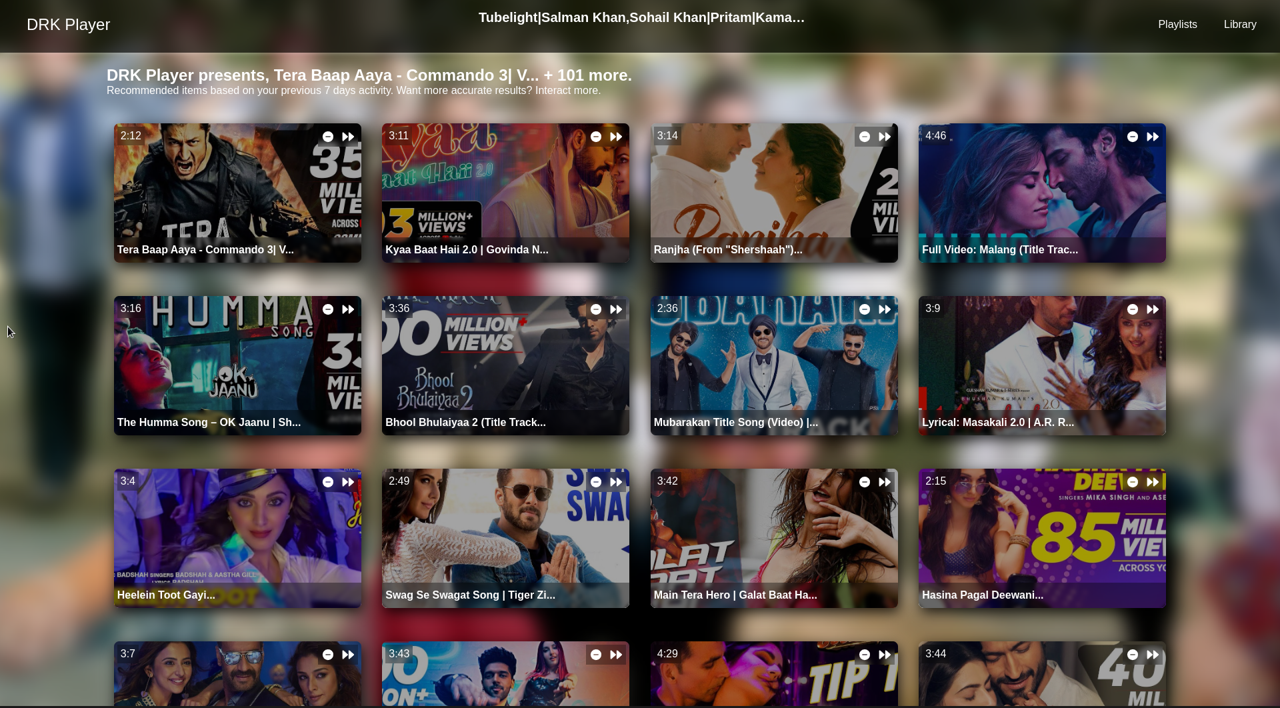
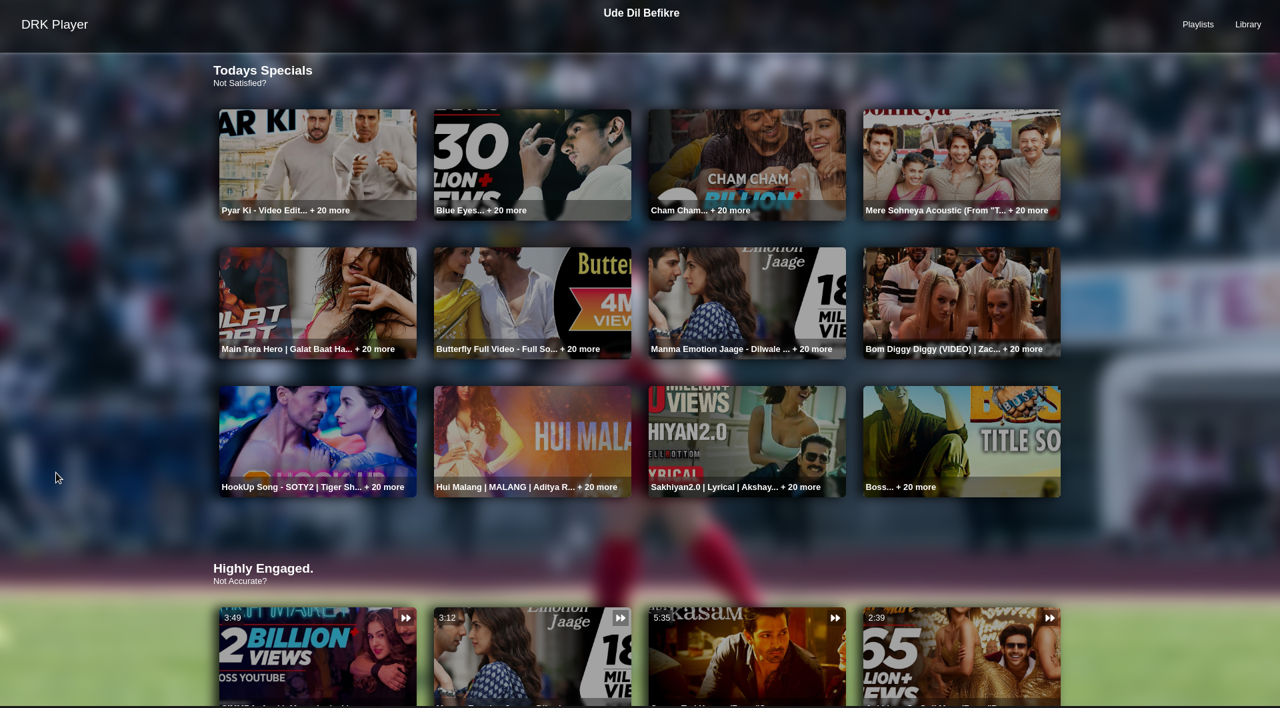
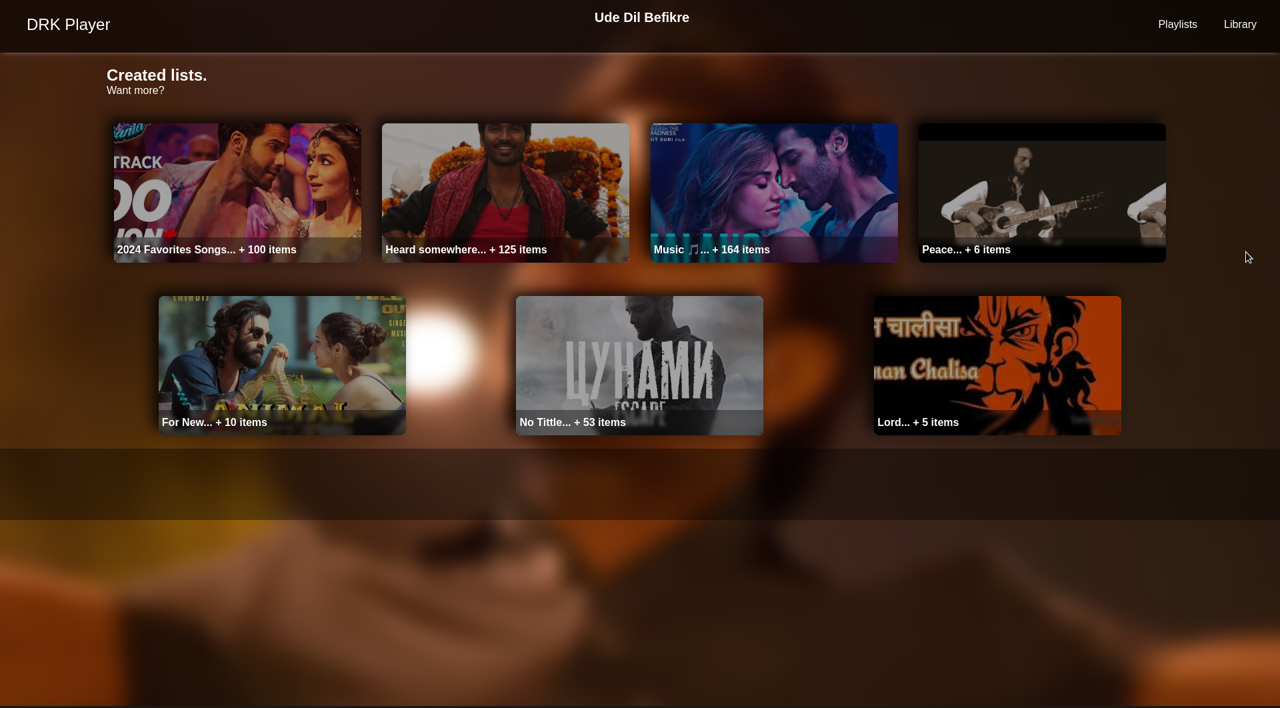
While listening music on YouTube i found YT algorithm is not working fine for me, So as a ML project i build a Recommendation Engine. Combination of React, Flask, ML

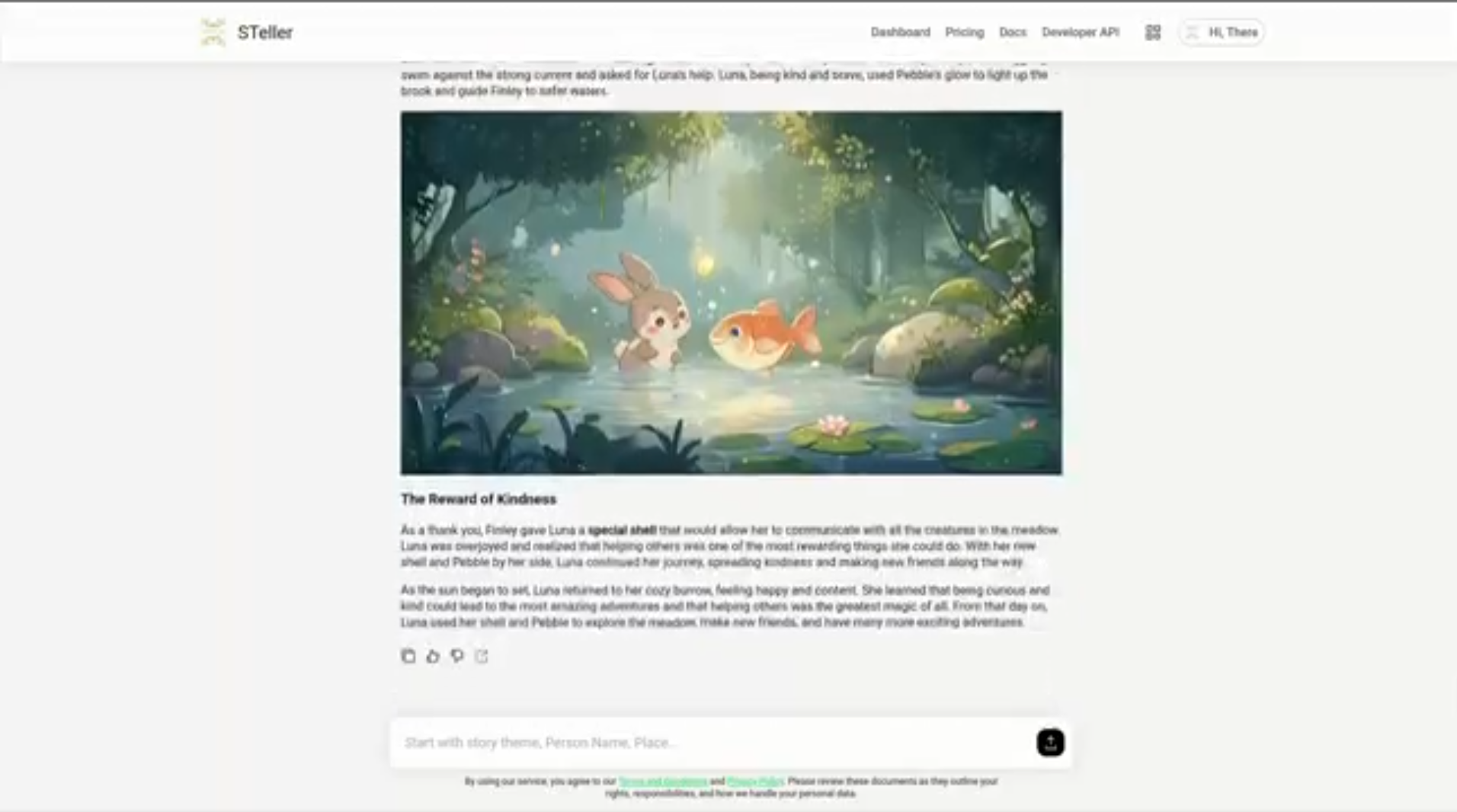
Stoller is where storytelling meets tech muscle. A kid gives a prompt we build a full-blown story around
it. Not generic. Not recycled. Unique, imaginative, and wild just like a kid’s brain. And we don’t stop
at text. With Gemini, we generate images that slap turning stories into full visual adventures.
Built on Next.js and Tailwind CSS for speed and flow. Story logic runs on LLaMA 3.3, supercharged with
Groq API for near instant generation. LangChain handles the chain of thought literally managing
prompts, context memory, and character flow. Every piece talks to each other like clockwork.
This isn’t just a toy. It’s a platform that fuels curiosity, creativity, and cognitive stretch. Stoller
makes kids creators not just consumers.






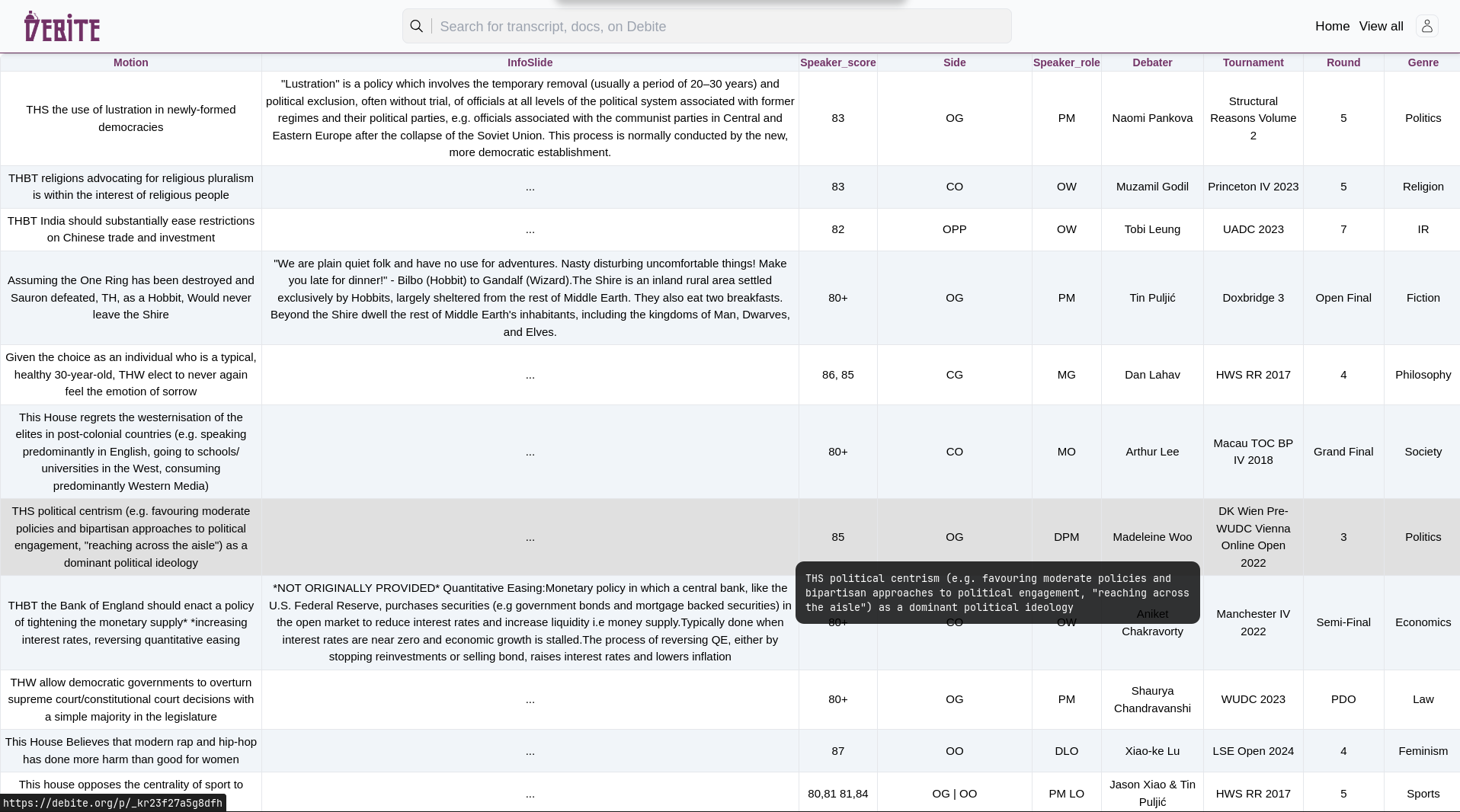
DeBite is a platform built with Next.js, Firebase, and Tailwind CSS, providing high-quality Parliamentary Debate transcripts with minimal yet insightful analysis. It allows users to explore and analyze real debate transcripts, helping them identify effective argumentation strategies and refine their debating skills. By focusing on practical learning through real examples, DeBite serves as a valuable resource for debaters looking to improve.








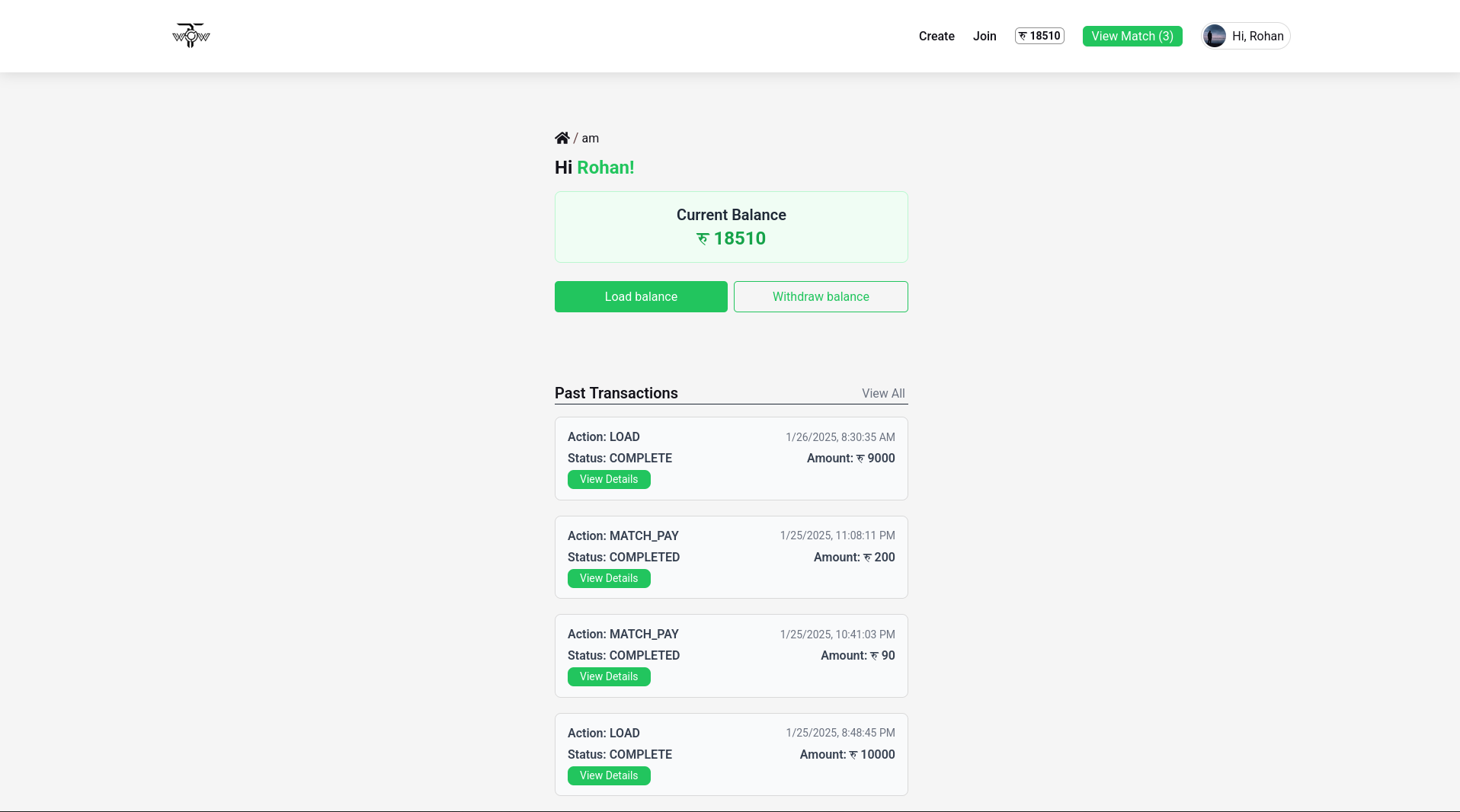
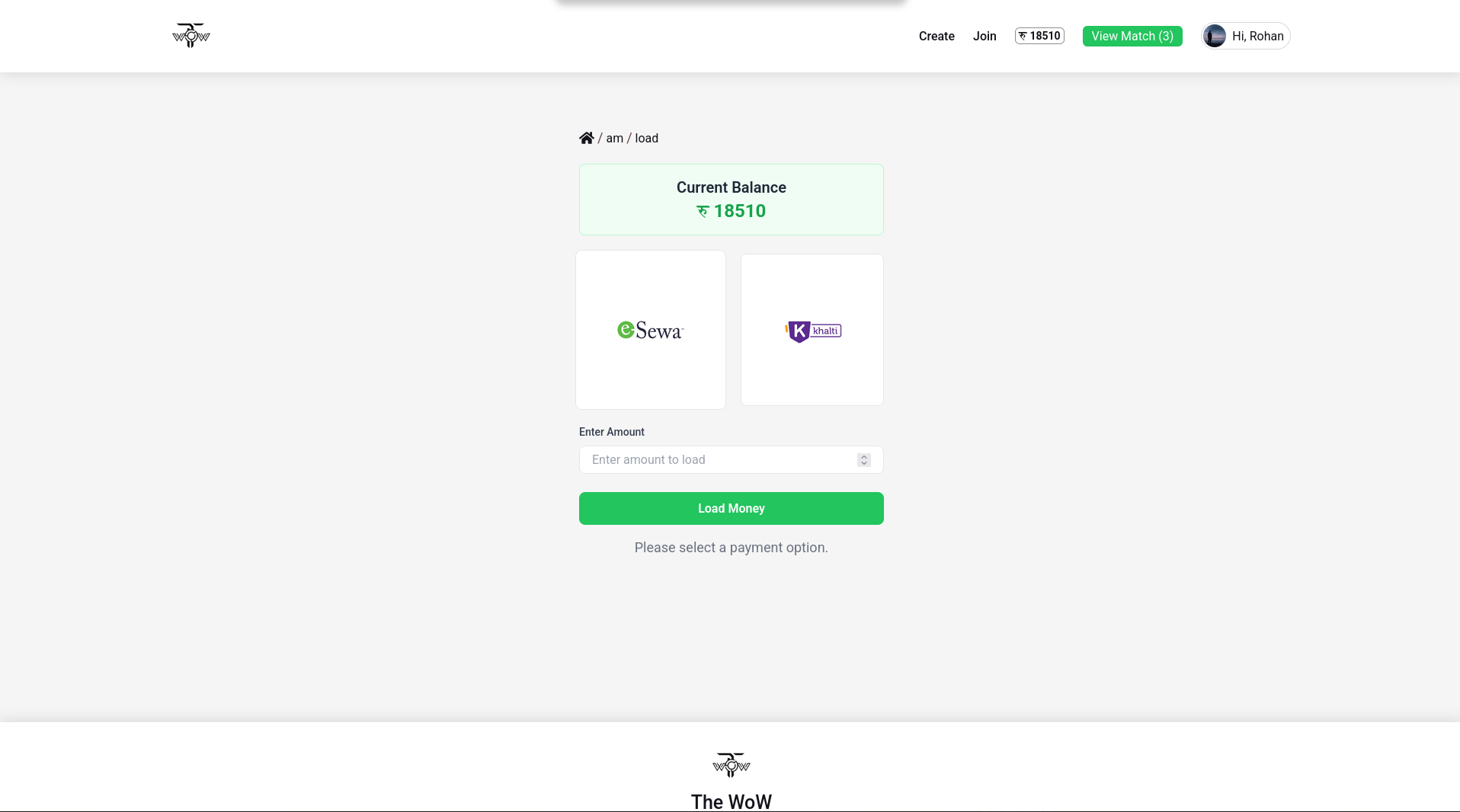
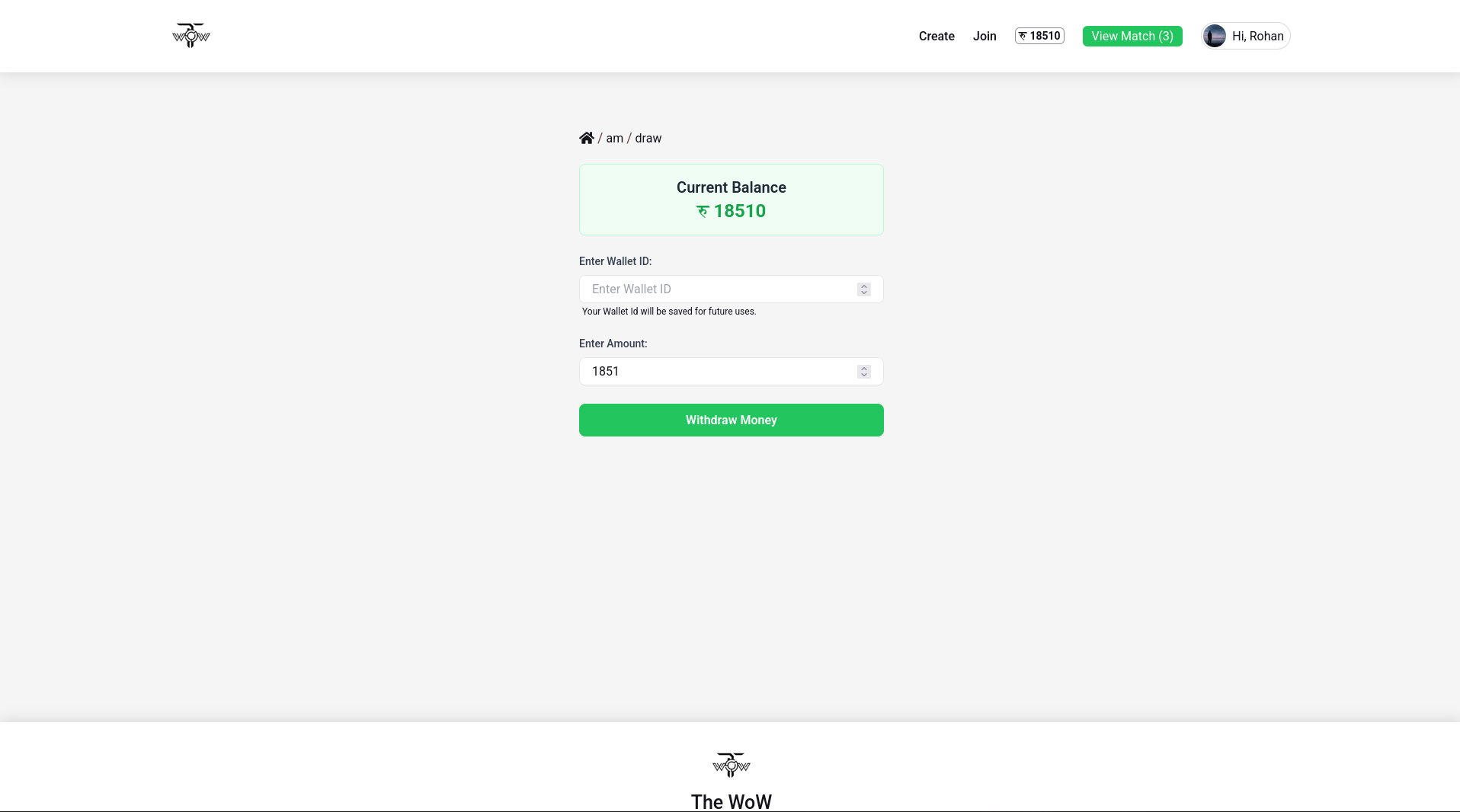
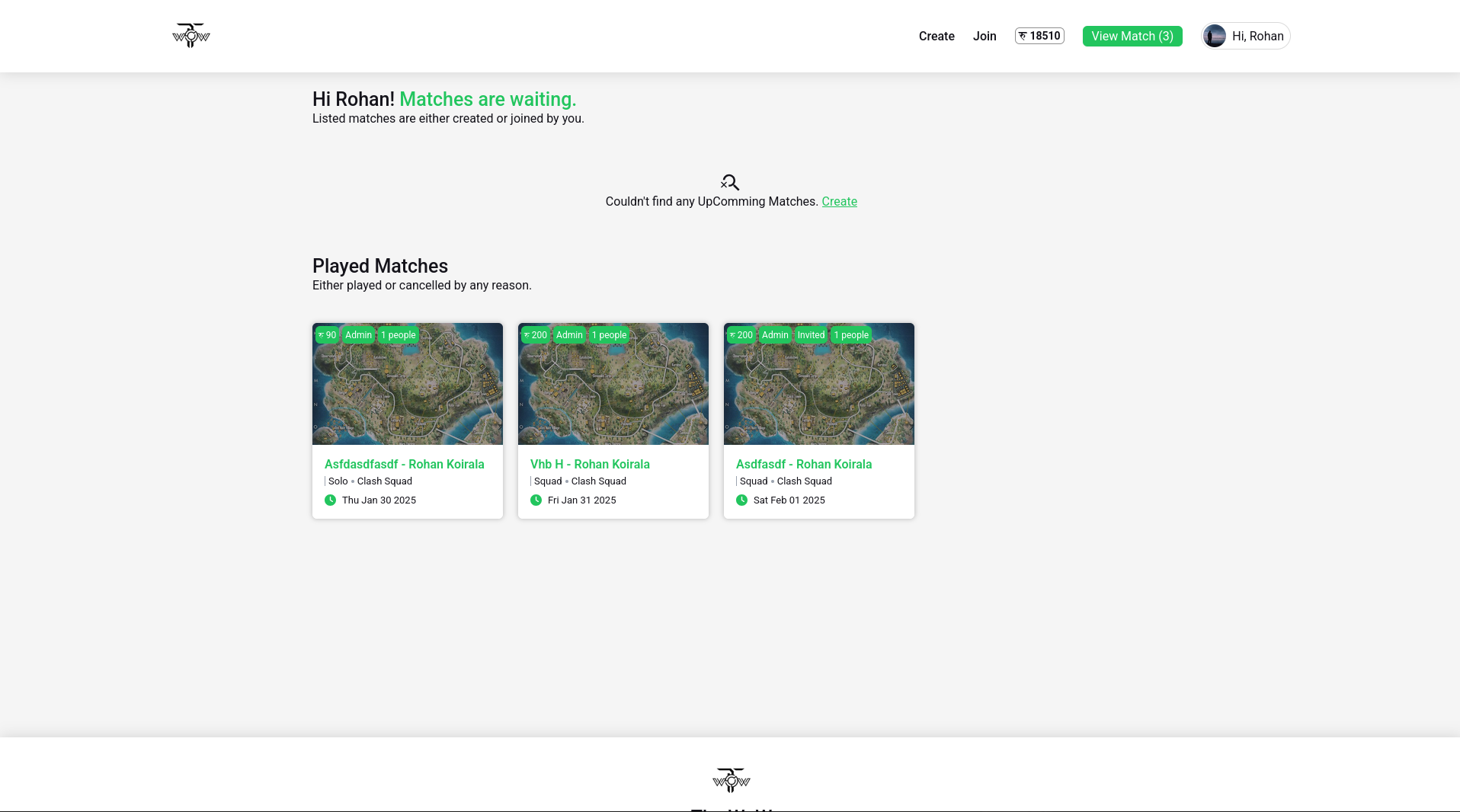
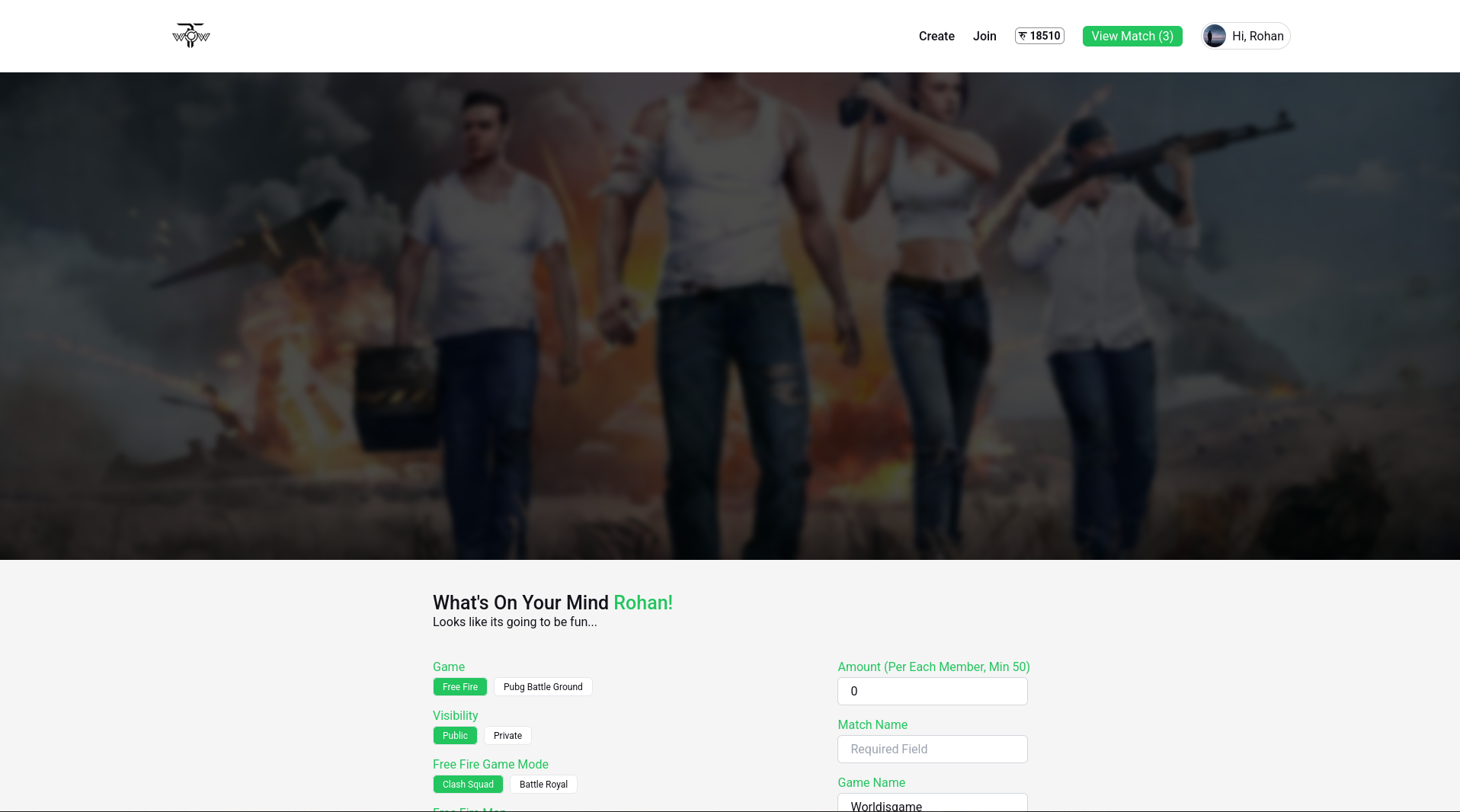
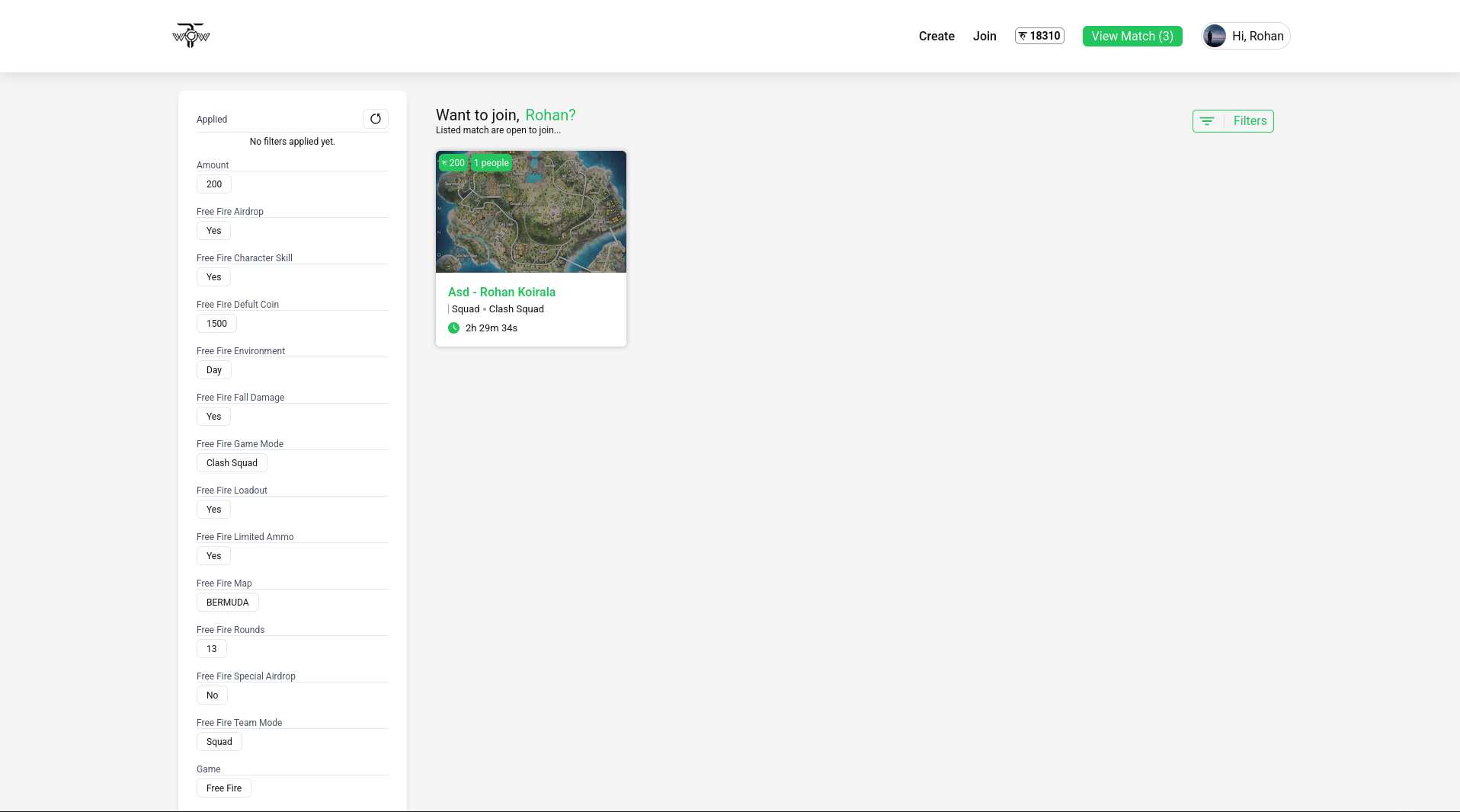
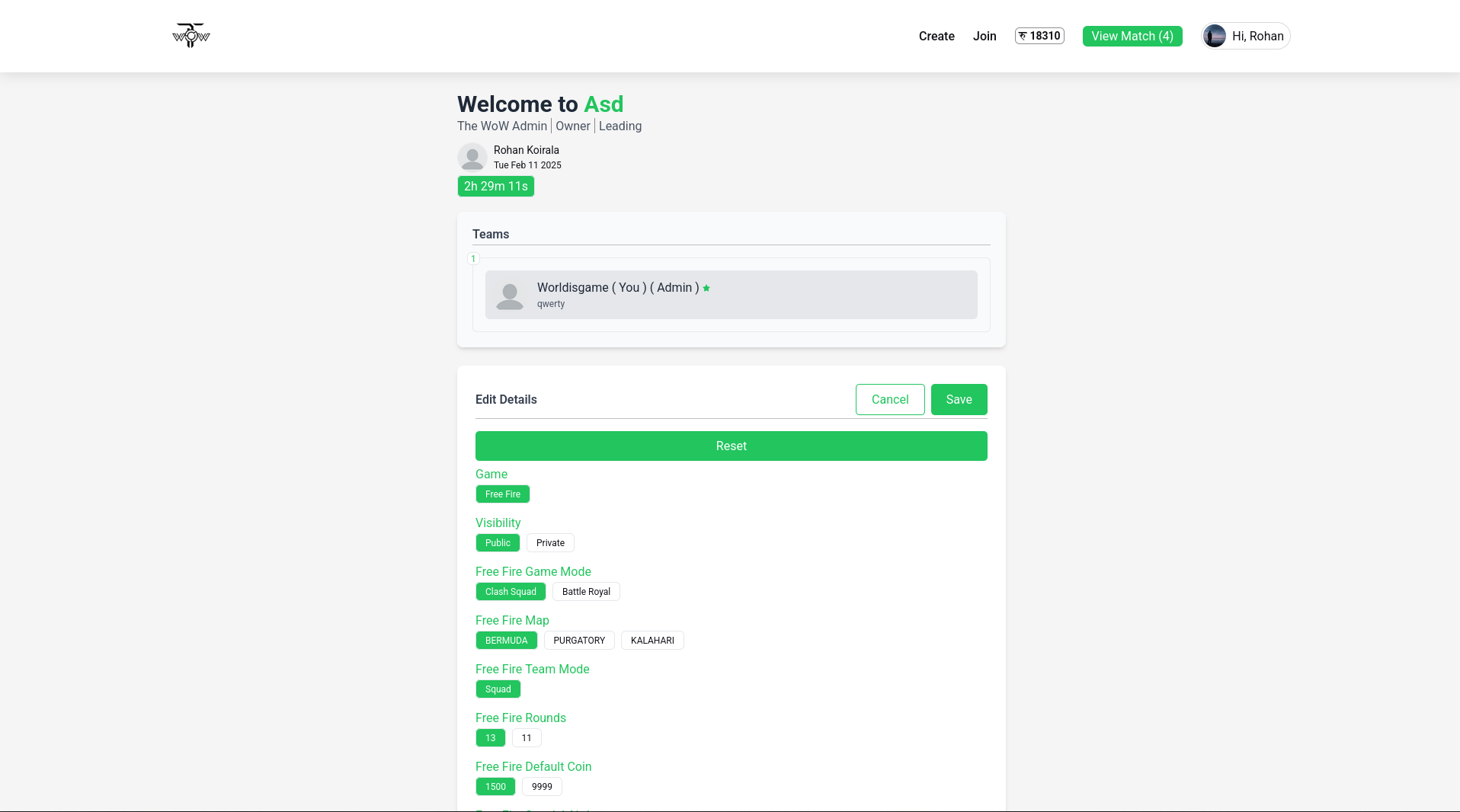
The WoW is an online eSports platform built with Next.js, Flask, Firebase, Next-Auth, and Tailwind CSS,
offering a seamless gaming experience. It features integrated Khalti and eSewa payment gateways for secure
transactions. Players can create and join tournaments, competing for exciting prize pools. With real-time
data, secure authentication, and a sleek UI, The WoW aims to be a go-to platform for competitive gaming.
|- Site is no Longer Active -|




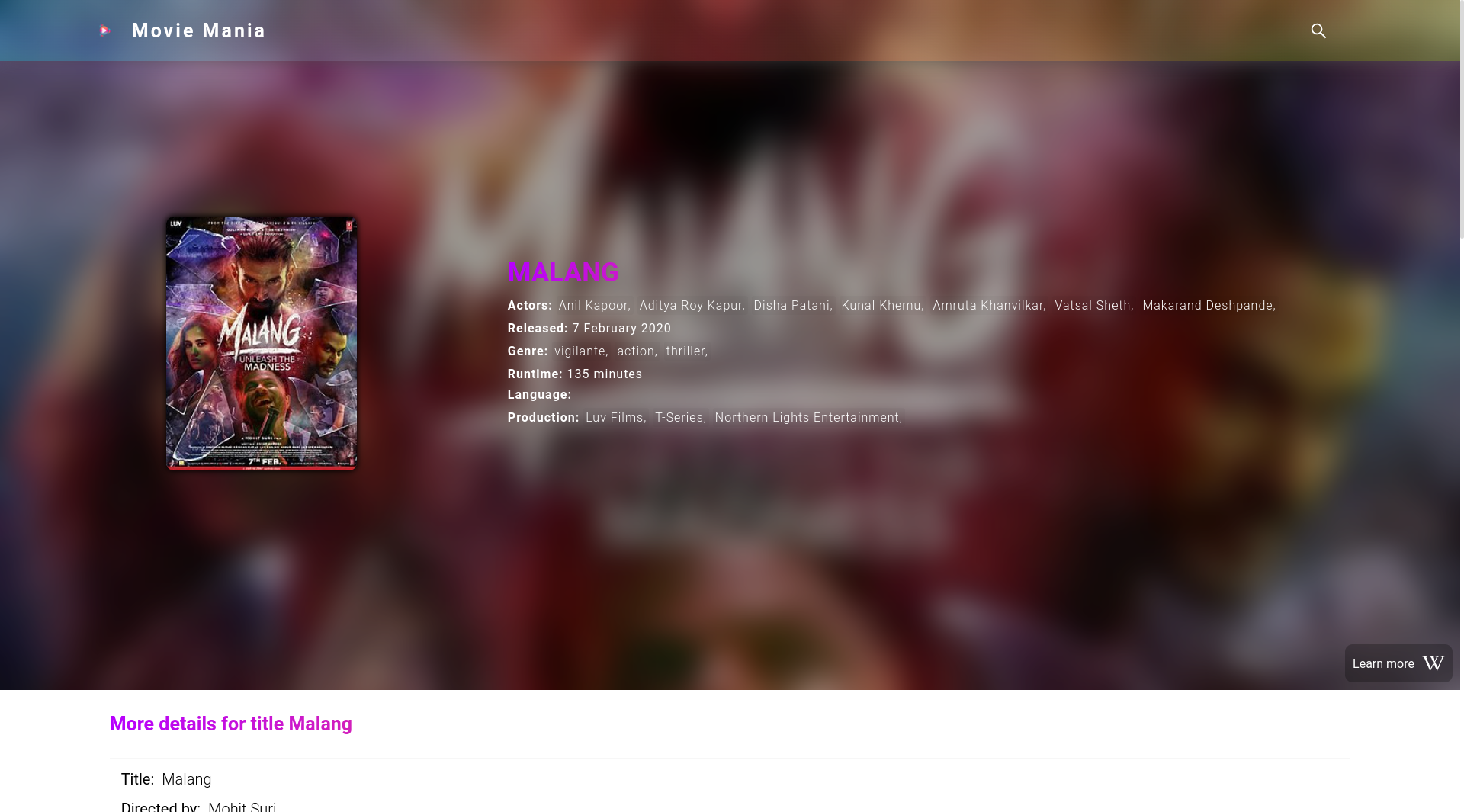
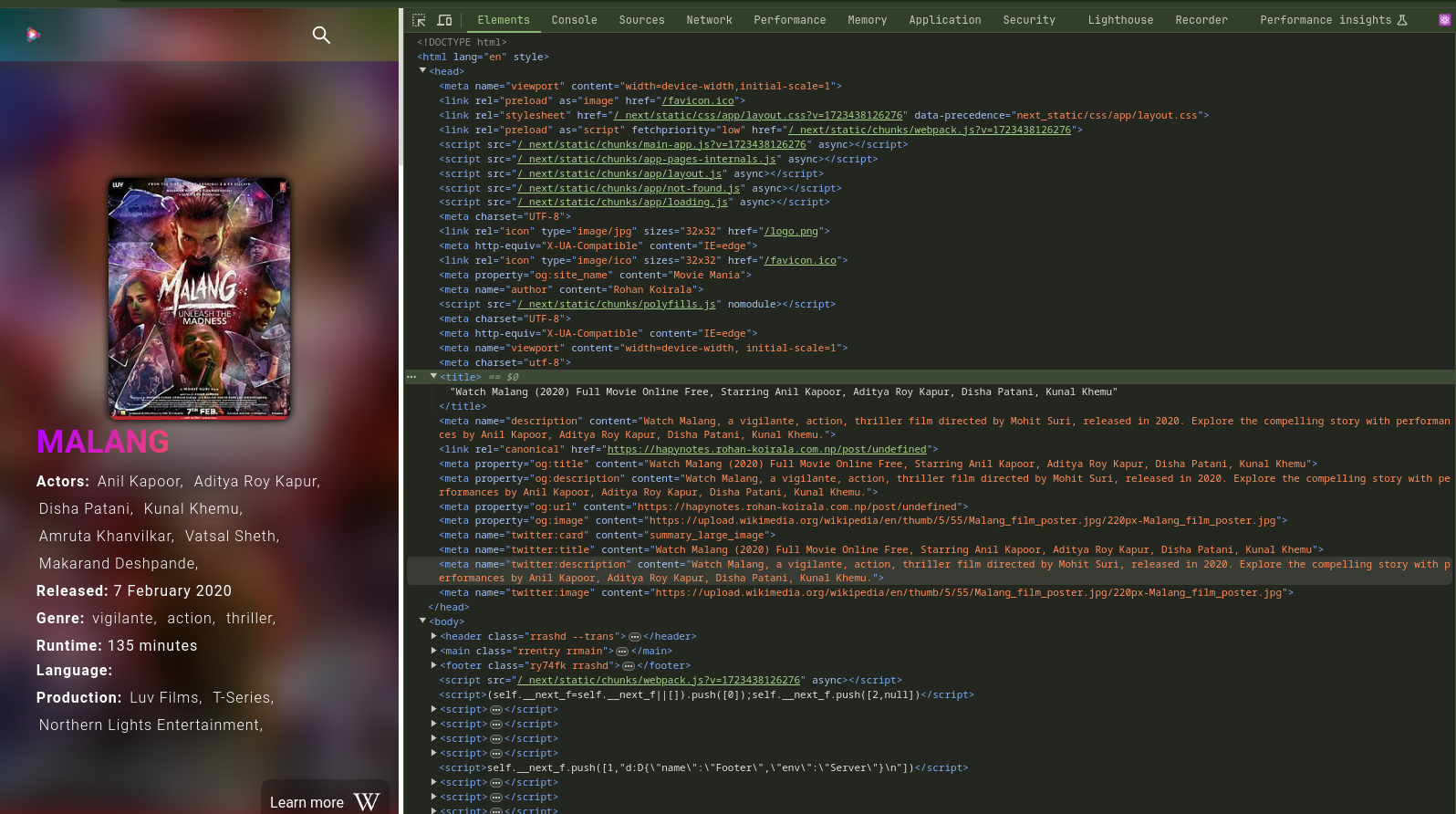
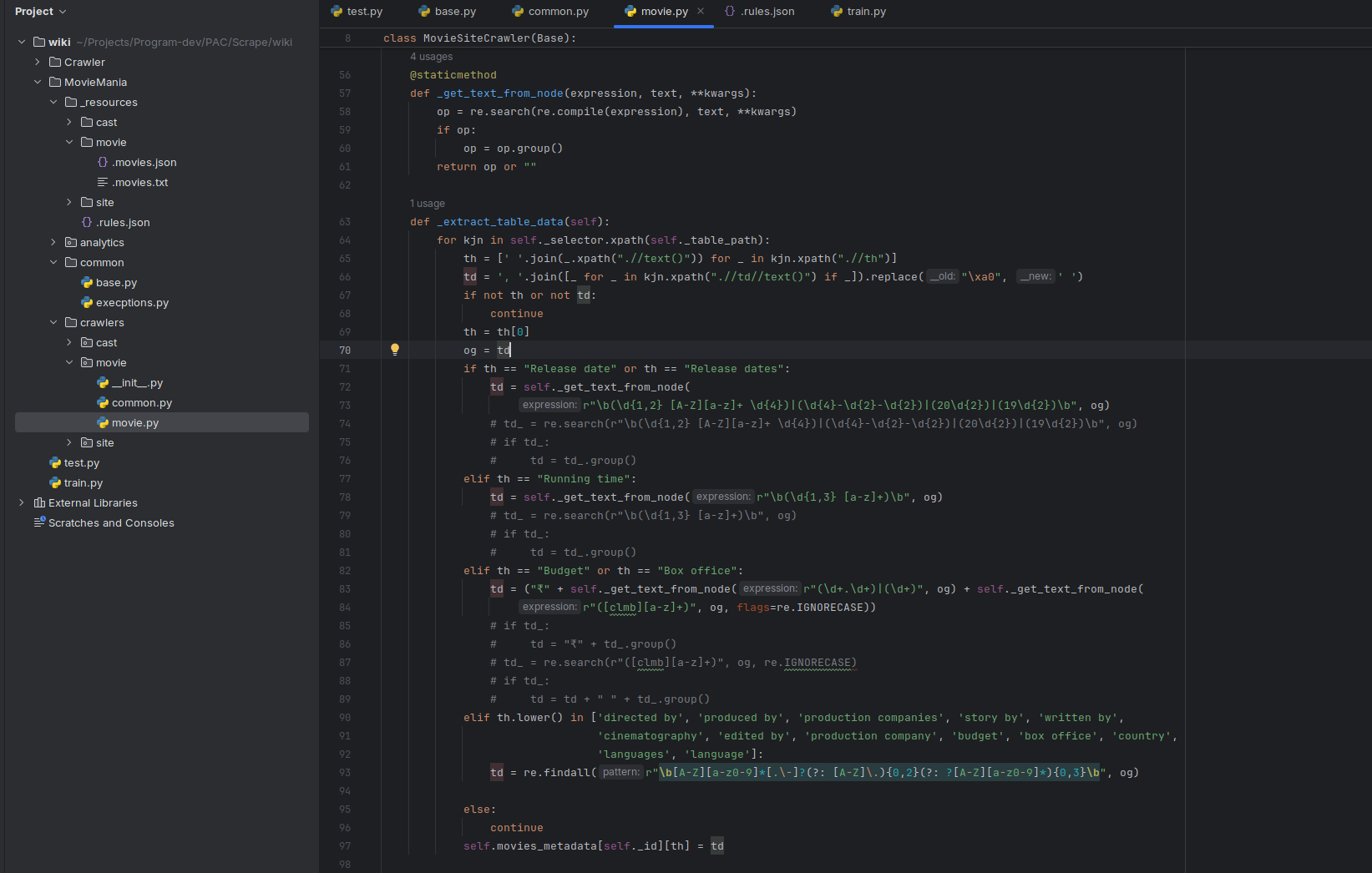
Movie Mania is built using Next.js, Next-Auth, MongoDB, Tailwind, and Flask. The site leverages the Page route of Next.js 14 and includes 7+ slugs, such as /search, /cast, and /director. Next-Auth handles user session management. The data is powered by Wikipedia, with a custom movie metadata scraper that extracts and prepares data from Wikipedia for display on Movie Mania. The site also features 3+ SSG slugs for dynamic content generation for SEO, with additional features to come.









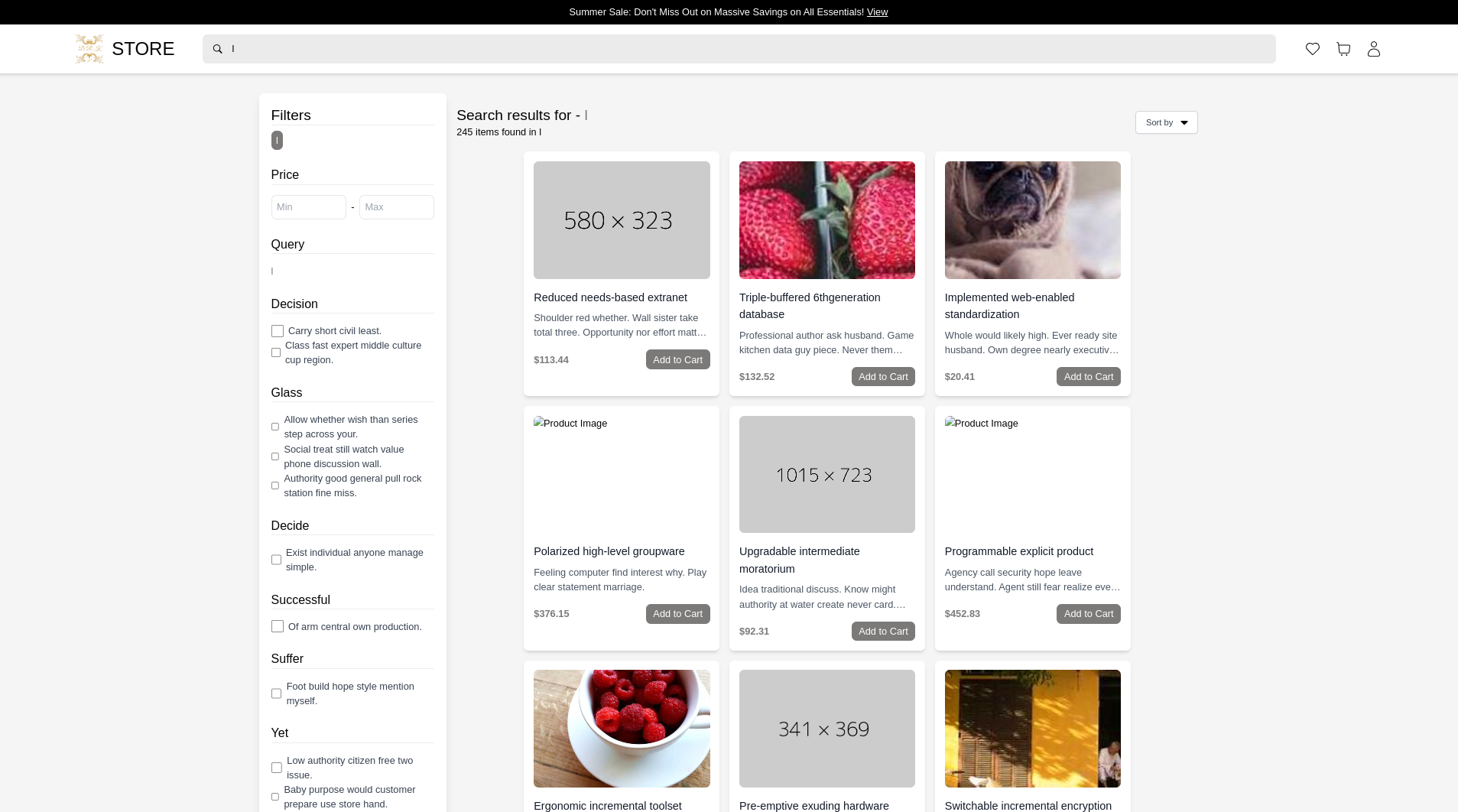
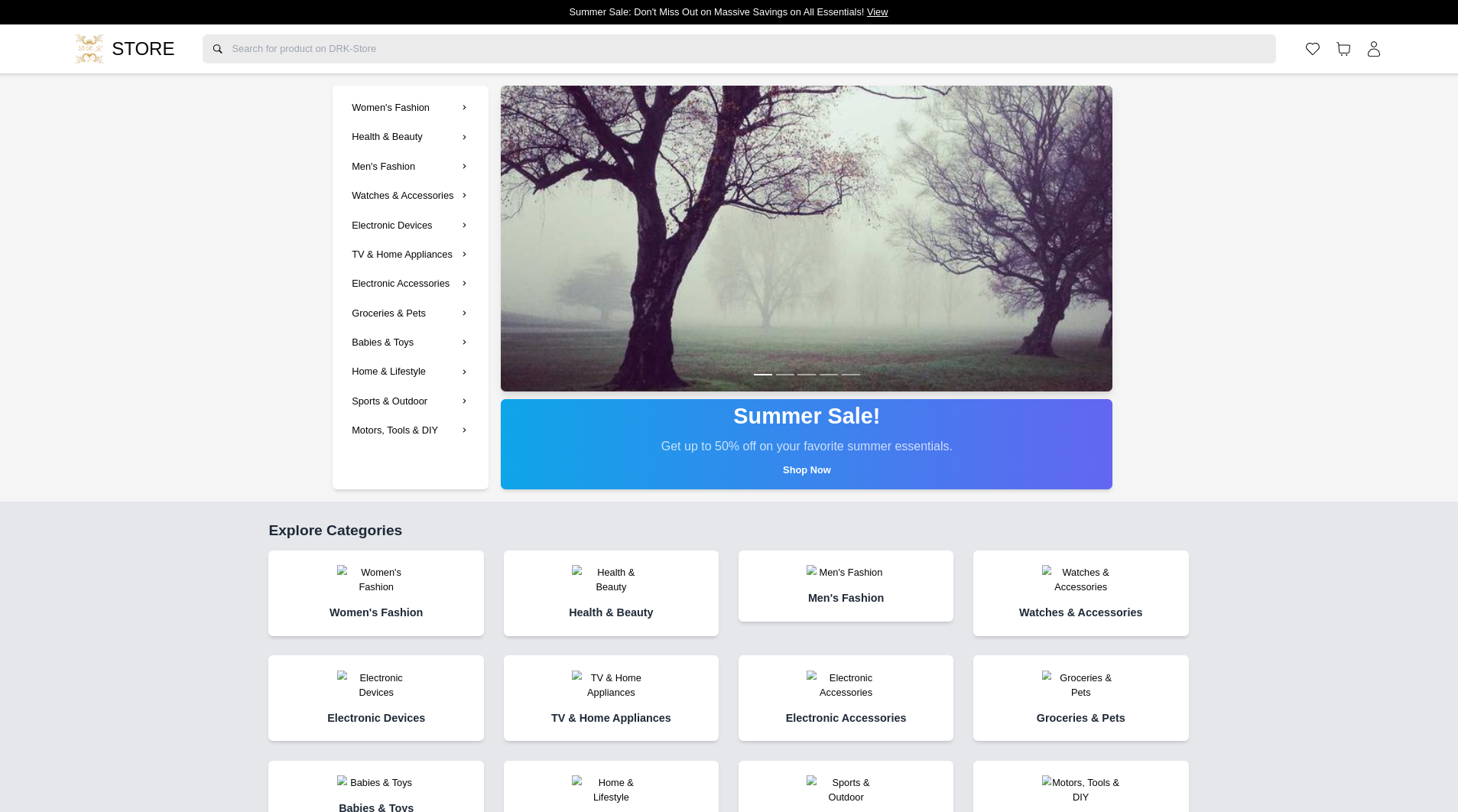
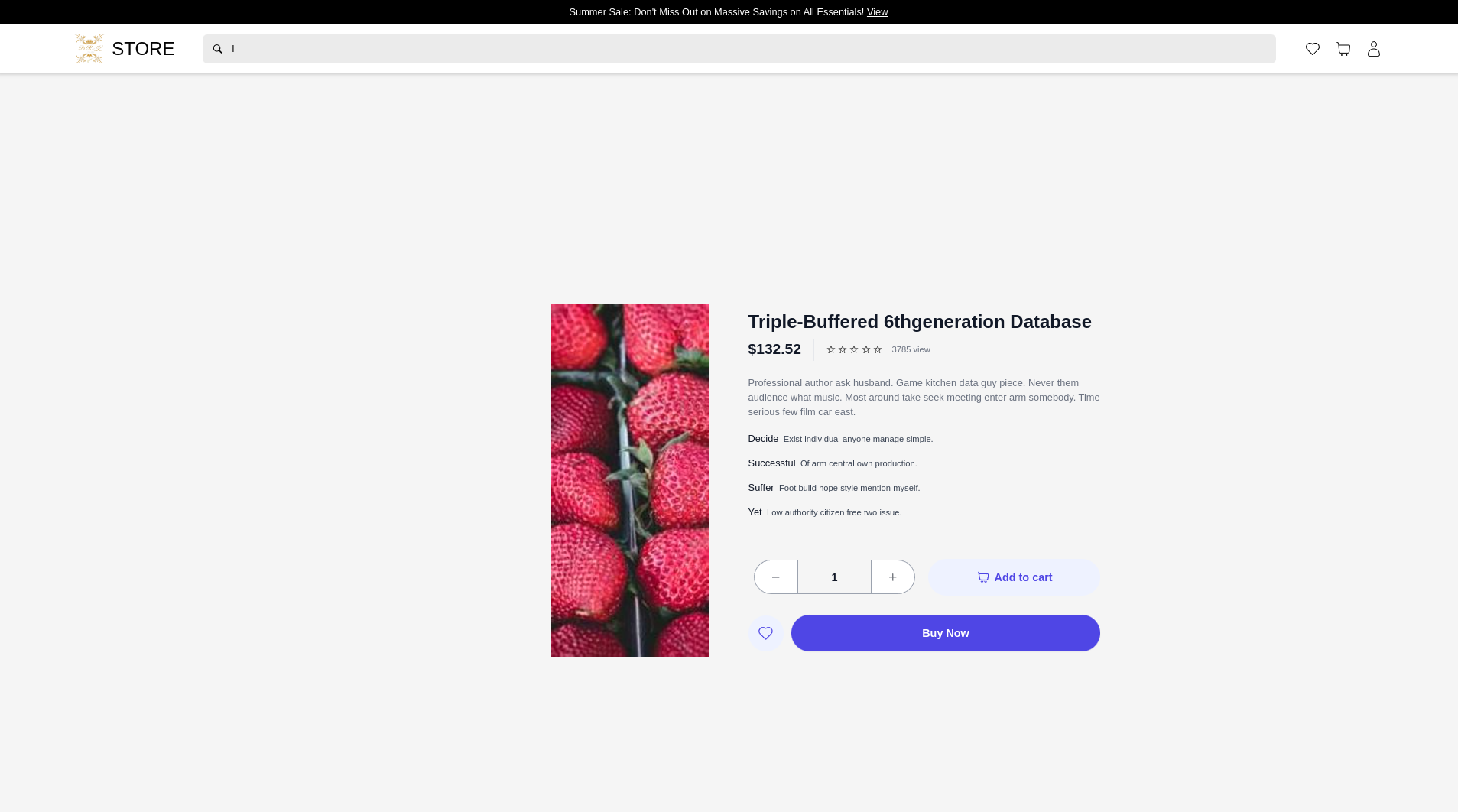
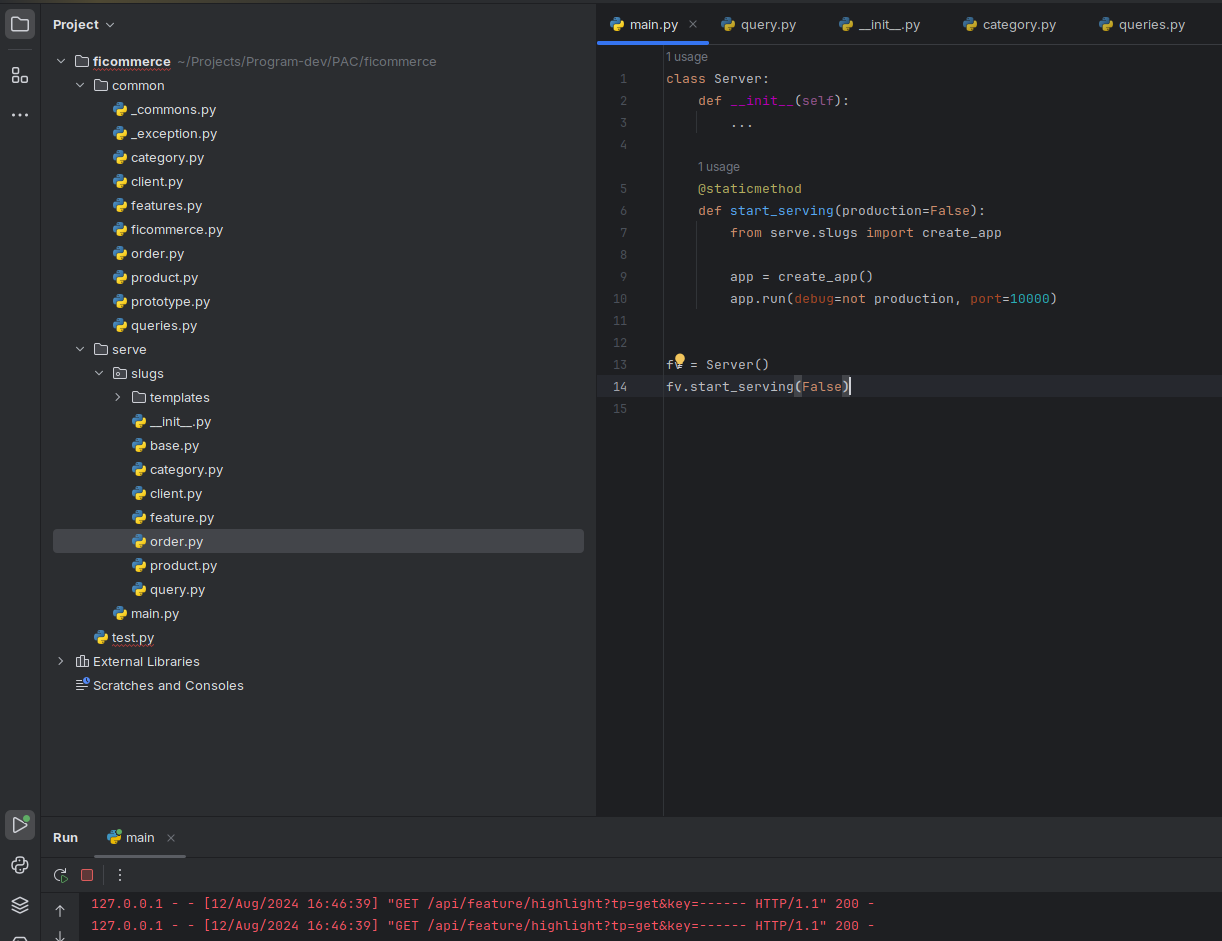
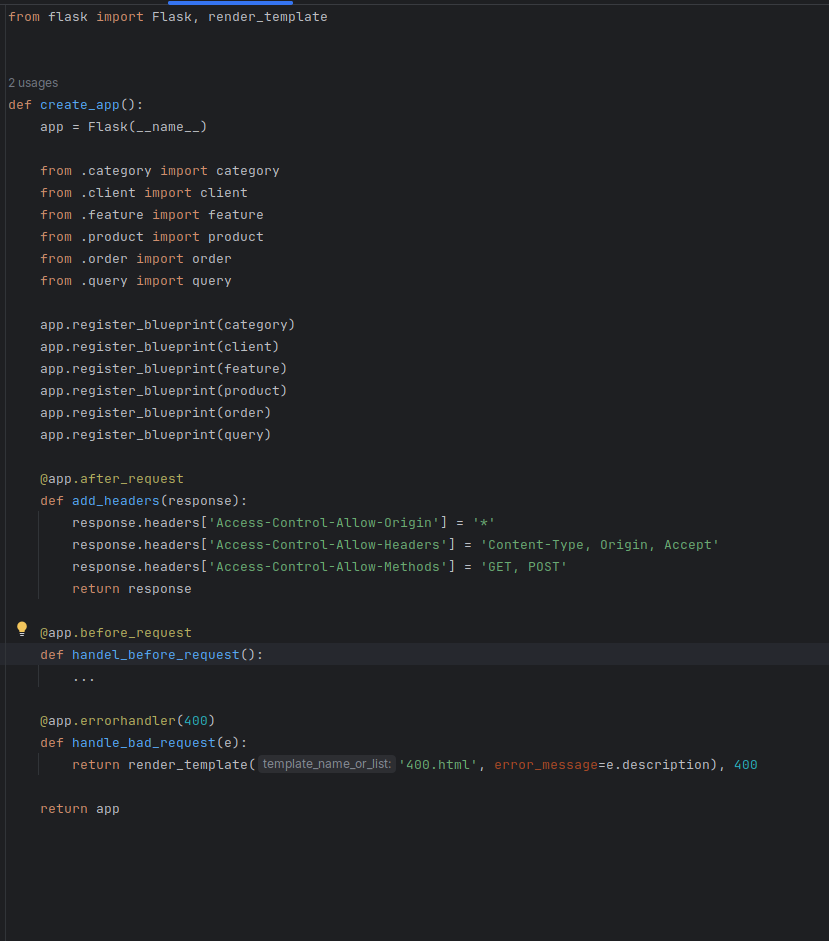
DRK-Store is developed using Next.js 14, Next-Auth, MongoDB, Tailwind, and Flask. The site utilizes the Page routing feature of Next.js, incorporating over 10 dynamic slugs such as /pro, /cat, and /search. Next-Auth is employed for efficient session management. The Flask server handles data requests from the client, retrieving information from MongoDB. Additionally, the site includes 2+ static pages generated with SSG (Static Site Generation) for SEO purposes. Advanced search functionality allows for sorting and filtering of products. An admin panel is available for administrators to update, add, or delete products. --| Currently, the site is in Test mode and contains random content for testing purposes |--.
Some projects i did during learning phase.
I made this while learning regular expression. I found regx awesome so i thought lets create something from this, so i build this project
I made this while learning ML using tensorflow. I build this to replace my friend's need while playing.
While learning web-scraping from selenium i found it could be helpful to my teachers to track student attendance during online class. So i build this project but after learning more i found it's too easy to build chrome extension and to manupulate DOM element.
While learning python, I watched a tutorial about Virtual Assistant. So i build it using simple if-else statement and speech-recognition library, like for "play song" -> "os.startfile('.mp3')", i gave more than 100+ conditions and made it.